Visual Studio Code
Ir a la navegación
Ir a la búsqueda
Una de las grandes ventajas de .NET Core, es su ejecución multiplataforma, lo que nos permite trabajar en entornos que no sean Windows. Es por eso que Microsoft lanzó al mercado su IDE (Entorno de Desarrollo Integrado, Integrated Development Environment) gratuito y multiplataforma Visual Studio Code.
Visual Studio Code es un editor de código fuente que permite trabajar con diversos lenguajes de programación, admite gestionar tus propios atajos de teclado y refactorizar el código. Es gratuito, de código abierto y nos proporciona una utilidad para descargar y gestionar extensiones con las que podemos personalizar y potenciar esta herramienta.
- Instalamos el Visual Studio Code, fijaros en Windows que sea la versión "System installer", no la "User installer", que estaría bien sólo si no se tienen permisos de Administrador.
- · A la hora de instalarlo recuerda activar las casillas de verificación "Abrir con Code", también "Registrar Code como editor para tipos de archivo admitidos" y "Agregar a PATH".
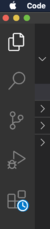
- Una vez instalado, lo arrancamos, y, lo primero que podemos hacer es cambiar el idioma de los menús (pues por defecto viene en inglés). Para ello, en la barra lateral, pulsamos en el icono Extensions, que es el icono del fondo de la imagen siguiente.
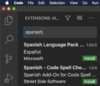
- · Una vez pulsado, aparece un campo de entrada de texto donde escribiremos spanish y, de los resultados que aparecen, seleccionaremos el primero.
- · Ya está instalada la extensión del paquete de idioma "Español" y, así se instalarán todas las extensiones que nos interesen y que añaden funcionalidad al Visual Studio Code.
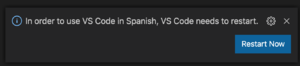
- · Ahora sólo queda reiniciar el programa, tal y como aparece abajo a la izquierda del editor.
- · Podemos ver ya ahora todos los menús en el idioma "Español".
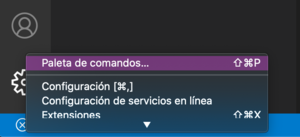
- Ya estamos preparados para empezar a trabajar con el Visual Studio Code, entre todos los elementos que aparecen en la pantalla principal, que iremos analizando poco a poco, uno muy interesante es el icono Administrar que podemos ver abajo a la izquierda del VSC. Vemos que si lo pulsamos, una de las opciones que nos aparecen es Paleta de comandos.
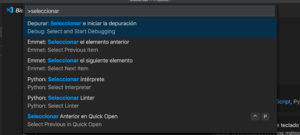
- · Desde ahí vamos a poder acceder a muchas de las funcionalidades del VSC tal y como podemos ver en la siguiente imagen y que luego analizaremos en casos concretos.
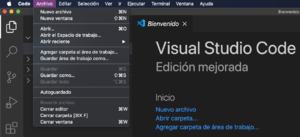
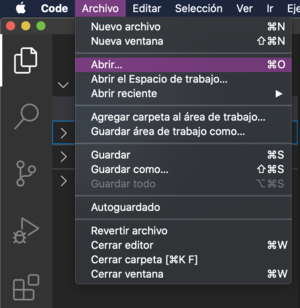
- Para abrir un Proyecto, un modo muy sencillo es ir a Archivo -> Abrir carpeta
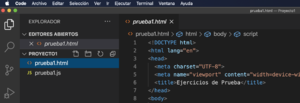
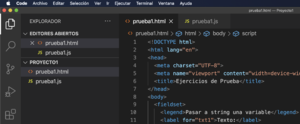
- · Así, en la barra lateral se mostrarán todos los archivos ahí existentes y, haciendo click en el que nos interese, éste se abrirá en el editor.
- · Recordar que, al instalar el VSC en Windows seleccionamos la opción "Abrir con Code", por lo que en el menú contextual de cualquier directorio aparecerá la opción Abrir con Code. Este será un modo muy rápido de editar un proyecto.
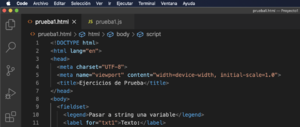
- Una vez abierto algún archivo, podemos ocultar la barra Explorador para aprovechar al máximo la pantalla para editar código. Para ello pulsamos el primer botón de esa barra lateral izquierda del editor.
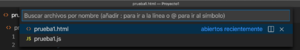
- · Muy interesante es la opción de buscar en todos los archivos del proyecto con el menú que nos aparece al pulsar Ctrl+P (Command+P en Mac), para no tener que andar navegando por los subdirectorios del proyecto, siempre y cuando recordemos el nombre del archivo a buscar.
- · Desde la barra Explorador podremos realizar múltiples acciones como: Contraer todos los archivos para mostrar solo directorios, refrescar el contenido, eliminar archivos o carpetas, crear carpetas, crear nuevos archivos... En la sección superior creará un enlace a todos los archivos abiertos, y en la sección inferior aparecerán todos los archivos y carpeteas de nuestro proyecto.
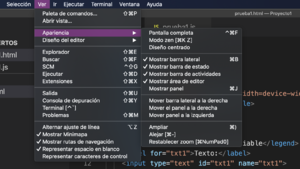
- En Ver -> Apariencia tenemos múltiples opciones de configuración del editor para mostrar/ocultar elementos del VSC y poder adaptarlo a nuestro gusto a la hora de programar.
- · Muy interesante la opción de poder aumentar el tamaño de la fuente del código: Ver->Apariencia->Ampliar, Alejar, Restablecer zoom.
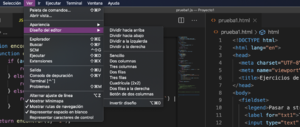
- Si abrimos varios archivos a la vez y queremos acceder a ellos de simultáneamente, son muy interesantes las opciones de Ver->Diseño del editor.
- · Para volver al estado por defecto, seleccionar Sencillo.
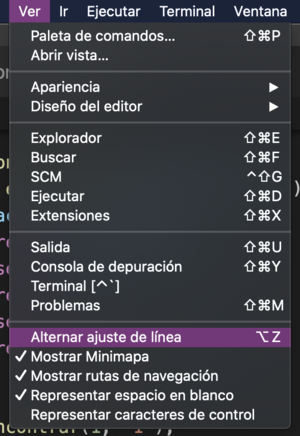
- Una opción muy interesante es Alternar ajuste de línea que nos permite seleccionar que el editor muestre las líneas muy largas sin necesidad de utilizar la barra de scroll.
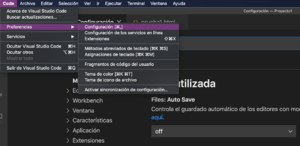
- Veamos ahora la configuración de las Archivo->Preferencias, donde vemos que nos sale directamente una ventana con las más utilizadas:
- · AutoSave : AfterDelay
- · Auto Save Delay : 1000
- · Font Size : 22 (Recordar Restablecer zoom si se amplió en algún momento).
- · Font Family : Menlo, Monaco, 'Courier New', monospace
- · Tab Size : 4
- · Multicursor : Alt (Interesante para modificar varios elementos)
- · Word Wrap : On
- Veamos los distintos Temas que tenemos para elegir. Vamos a Ver->Paleta de comandos y escribimos "Tema". Y buscamos Preferencias tema de color, vemos que está seleccionado Dark+, pero podemos seleccionar el que más nos guste de todos los existentes.
- Muy interesante es la opción que ofrece en Editar->Buscar y Editar->Reemplazar, pues nos permite buscar todas las coincidencias en el código y reemplazar esas coincidencias por otro texto.
- Interesantísimo es que Visual Studio Code trae el toolkit Emmet instalado, lo que nos permite escribir código mucho más rápido.
- VSC también tiene una consola integrada muy útil, para lanzarlo podemos hacerlo desde Terminal->Nuevo Terminal, se abre así una consola PowerShell en Windows y bash en Linux, desde donde podremos conectarnos al servidor, crear y eliminar archivos, ejecutar comandos, etc. Incluso, como vemos en la imagen siguiente, podemos crear más de una consola, verlas a la vez, eliminar alguna de las creadas...
- En Preferencias->Métodos Abreviados de Teclado podemos configurar atajos para cualquier acción que nos interese. Por ejemplo, podemos modificar los atajos existentes para trabajar con los comentarios de código, pues, por defecto son un poco incómodos. En la siguiente imagen vemos como quedarían con una configuración mucho más sencilla:
- Veremos ahora como agregar Extensiones que nos ayudan a ampliar la funcionalidad del editor:
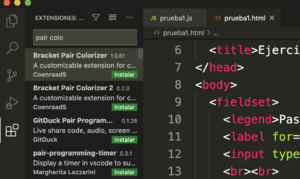
- · Bracket Pair Colorizer: Como su nombre lo dice, esta extensión te ayuda a colorear de un color diferente cada par de llaves o paréntesis que inicies, con esto podrás identificar más rápido donde empieza y termina cada uno.
- La buscamos en la herramienta de instalación de Extensiones:
- Una vez instalada:
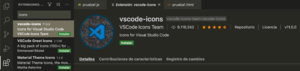
- · Visual Studio Code-icons: Extensión que cambia y añade iconos para conseguir una navegación más sencilla e intuitiva. Con ella podrás identificar de un simple vistazo si es un fichero de HTML, un directorio, un fichero de Ruby o de JavaScript.
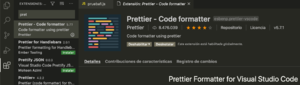
- · Prettier : Extensión que formatea automáticamente el código que vamos escribiendo.
- · Live Server : Live Server ejecuta en un explorador Web el archivo que se esta modificando, este explorador se actualiza con cada cambio en el archivo.
- · Otras : Auto Close Tags, JavaScript (ES6) Code Snippets, HTML CSS Support, Lorem ipsum, ...
- Vídeo seguido para la realización de este pequeño manual: