Diferencia entre revisiones de «Estilos e temas»
Ir a la navegación
Ir a la búsqueda
(Sin diferencias)
|
Revisión actual del 10:18 28 jul 2015
Introdución
- Os estilos permiten definir unhas características visuais para as vistas e agrupalas cun identificador que pode ser usado por diferentes compoñentes para que todos teñan o mesmo aspecto.
- Un tema (theme) é aplicado a unha activity enteira (os seus elementos gráficos)
- Un estilo é aplicado a compoñentes individuais.
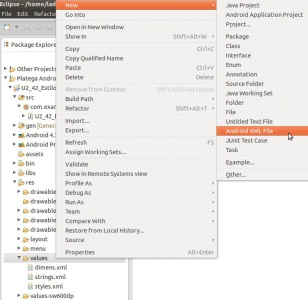
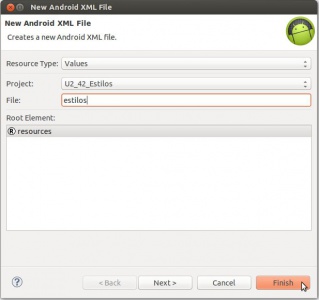
- Para definir un estilo temos que crear no cartafol /res/values un arquivo xml cun recurso (resource) de tipo estilo (style).
- Cada ítem do ficheiro de estilos terá o par: propiedade xml, valor:
- Exemplo: android:textSize -> "22sp"
- Referencias:
- Estilos e temas: http://developer.android.com/guide/topics/ui/themes.html
Caso práctico
- Crear o proxecto: U2_42_Estilos.
- Imos definir un estilo común para aplicar ás etiquetas de texto, por exemplo.
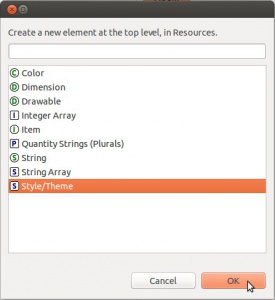
- Estilos
Ficheiro de estilos
<?xml version="1.0" encoding="utf-8"?>
<resources>
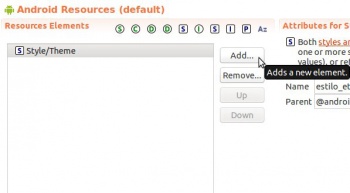
<style name="estilo_etiquetas" parent="@android:style/TextAppearance">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#00F</item>
<item name="android:textSize">22sp</item>
</style>
</resources>
O XML do layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
style="@style/estilo_etiquetas"
android:text="TextView 1" />
<TextView
style="@style/estilo_etiquetas"
android:text="TextView 2" />
<TextView
style="@style/estilo_etiquetas"
android:text="TextView 3" />
</LinearLayout>
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).