Diferencia entre revisiones de «As Caixas en CSS»
Ir a la navegación
Ir a la búsqueda
(Sin diferencias)
|
Revisión actual del 17:02 26 nov 2010
Introdución
Todos os elementos dun documento, tanto a nivel de bloque como en liña, xeran unha caixa rectangular chamada "caixa do elemento".
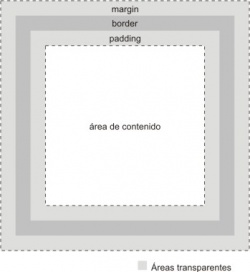
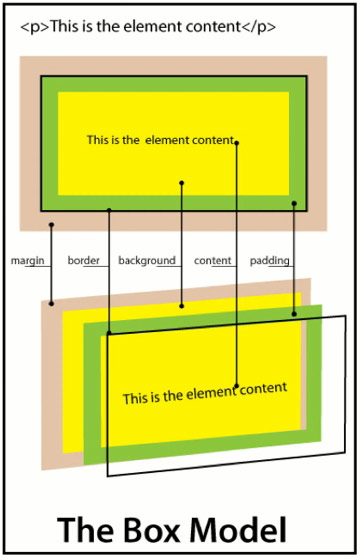
A figura seguinte mostra todas as áreas e límites definidos polo modelo de caixas CSS:

|

|
|---|
Área de Contido
- O tamaño da área de contido especifícase coas propiedades width e height.
div#cabeceira {width:100px; height:200px; }
- Son interesantes as propiedades max-width, max-height, min-width e min-height, que nos permiten axustar as alturas e anchuras máximas e mínimas de elementos de bloque.
Marxes
- Cantidade de espazo que pode engadirse ao redor do bordo do elemento.
- Configurase coa propiedade margin.
- Os valores da propiedade margin sempre deben ir na seguinte orden:
div {margin: top right bottom left}
- Exemplo:
.imaxe {margin: 3px 20px 3px 20px; }
- Se falta un valor asúmese que é o valor da marxe esquerda. Así, sería equivalente ao anterior:
.imaxe {margin: 3px 20px 3px; }
- Se só se proporcionan dous valores... Serían o superior e o inferior e o dereito e o esquerdo. Así, o exemplo anterior:
.imaxe {margin: 3px 20px; }
- Por último, se só damos un valor... Sería a mesma marxe para todos os lados. Exemplo:
.imaxe {margin: 20px; }
- Saber que colapsan as marxes top e bottom de dous elementos seguidos... É dicir a suma das dúas marxes será o mais grande. Exemplo:
h1#titulo1 {margin: 10px 20px 10px 20px; }
h1#titulo2 {margin: 20px; }
- Se estes dous elementos se colocan seguidos, a suma das marxes será 20px.
- Non colapsan right e left.
Bordes
Un bordo é unha liña debuxada ao redor da área de contido dun elemento e o seu recheo (este, vimos que era opcional).
border-style
- O estilo é a cualidade mais importante do bordo, pois, se non está especificado o bordo non existe.
- Para configurar o estilo do bordo temos a propiedade border-style.
- A propiedade border-style poderá ter os valores: none, doted, dashed, solid, double, groove, ridge, inset e ouset.
- Poderemos configurar o estilo de cada un dos lados (empregar a secuencia de sempre: top, right, botton e left):
.imaxe {border-style: solid dashed dotted double; }
border-width
- O grosor do bordo especifícase coa propiedade border-width.
- Podemos especificar o grosor de cada un dos lados da caixa.
- Os valores que pode tomar esta propiedade son: thin, medium, thick, inherit ou un valor en píxeles.
- Se non se especifica o valor tomado é medium.
div {border-style: solid; border-width: thin medium thick 12px; }
border-color
- A cor do bordo especifícase coa propiedade border-color.
- Se non especificamos a cor o elemento collerá a cor do "'primeiro plano"', é dicir que se, por exemplo tempos unha caixa de texto a cor collida polo bordo é a cor do texto.
- Existe a cor transparent pero non está soportada por todos os navegadores (IE v.6).
div.conclusion {border-style: solid;
border-width: 4px;
border-color: #333 #666 #AAA #DDD; }
border
- A propiedade border une todas as propiedades border vistas ata o de agora.
- Non hai que colocar os valores en ningún orde concreto.
- A propiedade border emprégase cando se queren configurar os catro lados por igual.
- Tamén temos as propiedades: border-top, border-right, border-bottom e border-left.
- Algúns exemplos válidos son os seguintes:
h1 {border: .5em solid blue; }
h2 {border-left: solid blue .5em; }
h3 {border-right: solid .5em; }
Recheo
O recheo é unha cantidade opcional de espazo entre a área de contido dun elemento e o seu bordo.
- É interesante colocar recheo cando poñemos bordo a un elemento.
- Para configurar o recheo empregamos a propiedade padding.
- Para pasarlle os valores emprega a mesma filosofía que coa propiedade margin.
- O valor de recheo sumarase ao width definido no elemento pola dereita e pola esquerda.
h2#antetitulo {padding: 4px; }
- A cor do recheo é a mesma que a cor da área de contido.
h2#antetitulo {padding: 4px 10px; background: #ccc; }
- O recheo nunca colapsa.
--Manuel Vieites e -- Rafael Veiga feb 2008