Toast
Ir a la navegación
Ir a la búsqueda
Introdución
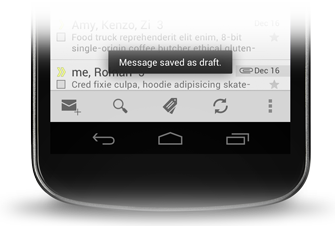
- Un Toast proporciona un simple feedback de algo que pasa na aplicación a través dunha pequena mensaxe popup.
- Chámaselle así "Tostada" porque aparece na pantalla do mesmo xeito que as tostadas saltan na torradora cando están feitas.
- So usa o espazo que precise a mensaxe e a pantalla actual permanece visible.
- Desaparecen automaticamente pasado un pequeno espazo de tempo.
- Para usar o Toast:
Context context = getApplicationContext();
CharSequence text = "Hello toast!";
int duration = Toast.LENGTH_SHORT;
Toast toast = Toast.makeText(context, text, duration);
toast.show();
- Context: é un interface que permite acceder aos recursos da nosa aplicación
- duration:
- LENGTH_SHORT: constante que equivale a 2 segundos
- LENGTH_LONG: constante que equivale a 3,5 segundos
- As liñas 5 e 6 anteriores poden ser substituídas pola seguinte:
Toast.makeText(context, text, duration).show();
- Referencias:
Caso práctico
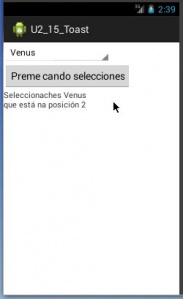
- Comezamos creando o proxecto U2_15_Toast
- Collendo como base a primeira versión da aplicación dos planetas: U2_12_Spinner.
- Simplemente agora a nova aplicación ten unha entrada máis ao principio do Spinner Selecciona un planeta.
- Autodestrucción
Arquivo de recursos: array_planetas.xml
- Copiamos o ficheiro array_planetas.xml ubicado en /res/values/ dunha aplicación á outra.
- Engadimos un ítem ao principio:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="planetas">
<item>Selecciona un planeta</item>
<item>Mercurio</item>
<item>Venus</item>
<item>Terra</item>
<item>Marte</item>
<item>Xúpiter</item>
<item>Saturno</item>
<item>Urano</item>
<item>Neptuno</item>
</string-array>
</resources>
O XML do layout
- É igual ao da aplicación orixinal.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spin_planetas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/planetas" />
<Button
android:id="@+id/btn_seleccion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onButtonClick"
android:text="Preme cando selecciones" />
<TextView
android:id="@+id/lbl_resultado"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Selecciona un planeta" />
</LinearLayout>
Código Java
- Ao método da aplicación orixinal engadímoslle un control: se esta seleccionada ou non a posición 0 do Spinner.
package com.example.u2_15_toast;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class U2_15_Toast extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_u2_15__toast);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.u2_15__toast, menu);
return true;
}
public void onButtonClick(View v) {
Spinner spinPlanetas = (Spinner) findViewById(R.id.spin_planetas);
TextView lblResultado = (TextView) findViewById(R.id.lbl_resultado);
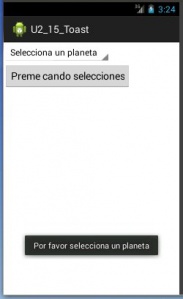
if (spinPlanetas.getSelectedItemId() == 0) {
Toast.makeText(this, "Por favor selecciona un planeta",Toast.LENGTH_LONG).show();
lblResultado.setText("");
} else
lblResultado.setText("Seleccionaches "
+ spinPlanetas.getSelectedItem()
+ "\nque está na posición "
+ spinPlanetas.getSelectedItemId());
}
}
- Liña 30: Comprobamos se a posición seleccionada no Spinner é a 0 de ser así ...
- Liña 31: realizamos un Toast.
- Liña 32: Poñemos a etiqueta a baleiro.
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).