O plugin Form en jQuery
Ata este momento no tutorial centrámosnos nas capacidades do núcleo jQuery e da biblioteca; pero todo isto é soamente a punto do iceberg!
A colección de plugins para jQuery dispoñible ata estes momentos é inmensa e impresionante. Os creadores do núcleo jQuery coidadosamente escolleron as funcións necesitadas pola maioría de desarrolladores de páxinas web e crearon un marco para que outros puideran construir plugins fácilmente.
Isto mantén o núcleo de jQuery o máis pequeno posible, de xeito que si queremos engadir máis funcionalidade teremos que empregar plugins adicionais.
Para consultar a lista de plugins dispoñibles teremos que ir a http://plugins.jquery.com/
A lista de plugins máis populares en http://plugins.jquery.com/most_popular
Aquí imos a ver algúns dos plugins máis útiles para a nosa programación web. Imos comezar co plugin Form.
O plugin Form para jQuery
Traballar con formularios en moitos casos soe ser un traballo tedioso e moi repetitivo. Cada tipo de control ten as suas particularidades e o envío de formularios a miúdo pode incluir a validación de campos, etc..
O núcleo de jQuery ten algúns métodos que nos poden axudar, pero isto non é suficiente. O propósito do plugin Form é axudarnos a cubrir estas carencias e proporcionarnos máis poder nos controles dos formularios.
Este plugin pódese atopar en http://jquery.com/plugins/project/form e reside no ficheiro jquery.form.js.
Este plugin proporciona funcionalidades nas seguintes áreas:
■ Obtención dos valores dos controles do formulario
■ Limpando e reseteando controles do formulario
■ Envío de formularios (incluíndo envío de arquivos) via Ajax
Obtendo valores dos controles do formulario
O plugin Form proporciona dous xeitos de obter os valores dos controles do forumario: como un array de valores ou como un string serializado. Dispomos de tres métodos para obter esos valores: fieldValue(), formSerialize() e fieldSerialize().
Dos tres métodos anteriores o máis empregado é formSerialize(). Este método accede a tódolos valores do formulario e devolve unha cadea no formato empregado polo método GET para enviar os datos. Por exemplo si temos un formulario con id form1 con tres campos de texto: nome, apelidos e dni, se pomos o seguinte código:
$('#form1').formSerialize()
// Devolverá a seguinte cadea: nome=rafa&apelidos=veiga%20cid&dni=12345678T
Limpando e reseteando os controles
O plugin Form proporciona dous comandos que afectan ós valores dos controles. O comando clearForm() limpa tódolos campos, mentras que o comando resetForm() resetea os campos.
¿Cal é a diferencia entón? O método clearForm() realiza o seguinte:
- Os campos de texto, password e textarea son axustados a valores en blanco.
- Os campos de tipo select son deseleccionados.
- Os campos check box e radio son desmarcados.
Cando chamamos o método resetForm(), o método reset() é invocado. Isto provocará que os campos tomen os valores que teñen asignados por defecto na definición do formulario (os value que teñamos no HTML)
Enviando formularios con Ajax
O plugin Form introduce dos novos comandos para enviar formularios mediante Ajax: un deles que inicia unha solicitude Ajax baixo o control dun script, enviando os datos ó destino no formato solicitado, e o outro comando que controla o formulario de xeito que calquera envío é reconvertido automáticamente a unha solicitude Ajax.
Para enviar un formulario mediante este plugin faise dun xeito moi sinxelo. Simplemente teremos que empregar o método ajaxSubmit().
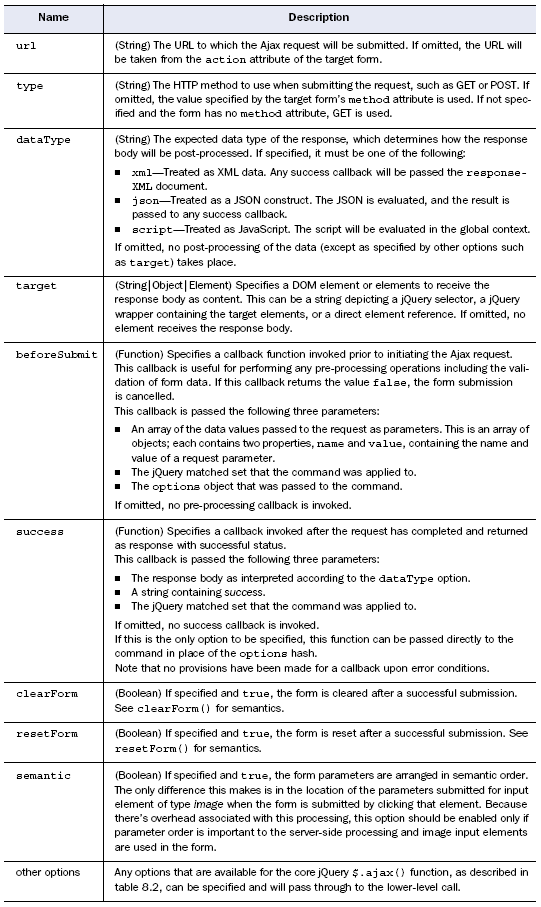
O método ajaxSubmit() ten varias opcións, aquí pomos un resumen das mesmas:
Exemplos de envío de datos mediante ajaxSubmit():
// Si queremos enviar o formulario sin xestionar ningunha resposta faremos:
$('#idformulario').ajaxSubmit();
// Si queremos cargar a resposta nun elemento ou elementos de destino faremos:
$('#idformulario').ajaxSubmit( { target: 'elementosdestino' } );
// Si queremos xestionar a responsa cunha función
$('#idformulario').ajaxSubmit(function(resposta){
/* facemos algo coa resposta */
});
Sin embargo hai outro xeito de enviar automáticamente (sen usar un script) o formulario mediante Ajax. Para elo empregaremos a función ajaxForm(), que enlazaremos ó noso formulario.
Vexamos un exemplo:
<form id="Formulario" action="comentarios.php" method="post">
Name: <input type="text" name="name" />
Comentarios: <textarea name="comment"></textarea>
<input type="submit" value="Enviar Comentario" />
</form>
<head>
<script src="ruta/jquery.js"></script>
<script src="ruta/form.js"></script>
<script>
// Agardamos a que o DOM sexa cargado
$(document).ready(function() {
// enlazamos o noso 'formulario' e proporcionamos unha función de retorno
$('#Formulario').ajaxForm(function() {
alert("Grazas polo comentario!");
});
});
</script>
</head>
Cando o formulario é enviado o nome e comentarios serán enviados á páxina comentarios.php. Si o servidor devolve un estado de correcto, entón o usuario recibirá unha alerta de "Grazas polo comentario".
Ver máis exemplos de ajaxSubmit() e ajaxForm()
Enviando arquivos
Unha das características do plugin Form é que automáticamente detecta aqueles formularios que necesitan enviar arquivos.
Debido a que non é posible enviar arquivos usando o obxecto XMLHttpRequest (XHR), o plugin Form emprega un iframe oculto creado dinámicamente para axudar nesa tarefa. Esta é unha técnica moi común, pero ten limitacións. O iframe é usado como destino do formulario, o que implica que a resposta do servidor será escrita no iframe. Isto funciona ben si o tipo de resposta é HTML ou XML, pero non funciona correctamente si a resposta é un script ou JSON, xa que ambos conteñen caracteres especiales que necesitan ser representados empregando o seu equivalente HTML.
Para solucionar o caso anterior dos script e JSON, o plugin Form permite que estas respostas sexan representadas nun textarea, e é recomendable que o fagamos así cando fagamos envío de arquivos nos formularios. Algo a ter en conta é que si non enviamos arquivos ó servidor a solicitude empregará unha petición XHR para enviar o formulario (non un iframe). Isto fai que dependendo do envío o código do servidor ten que saber cando usar un textarea ou non. Para evitar isto podemos usar a opcion de iframe no plugin para forzar que sempre empregue un iframe co cal teremos sempre a resposta nun textarea.