Imaxes e obxectos
Ademais de contido de texto, as páxinas web poden incluír distintos obxectos multimedia como imaxes, mapas de imaxe, applets Java, vídeos, Flash,... Neste punto centrarémonos nos elementos (X)HTML definidos para engadir imaxes e obxectos multimedia, entre eles:
- img : Engade unha imaxe.
- map : Mapa empregado para un mapa de imaxe.
- area : Unha rexión xeométrica nun mapa de imaxe.
- object : Obxecto multimedia xenérico.
- param : Permite especificar valores para un obxecto necesario nun tempo de execución.
- applet : Engade un applet (obsoleto).
- iframe : Marco flotante que se mostra nun documento HTML externo.
Imaxes en liña
As "imaxes en liña" son imaxes que aparecen no fluxo normal do contido do documento.
As imaxes engádense ao documento có elemento img, pero a imaxe en si vai nun ficheiro externo e non no documento fonte html.
Os atributos do elemento img son os seguintes:
- id, class, style e title
- alt = "texto" - Obrigatorio
- ismap
- height = "número"
- longdesc = "URL"
- lowsrc = "URL"
- name = "texto"
- src = "URL" - Obrigatorio
- usemap = "URL"
- width = "número"
Atributos obsoletos:
- align = "absbottom | absmiddle | baseline | bottom | center | left | middle | right | top"
- border = "número"
- hspace = "número"
- vspace = "número"
Formatos de imaxe
As imaxes empregadas nas Webs deben estar nun destes tres formatos: GIF, JPEG ou PNG, ademais os arquivos deben ter as extensións axeitadas: .gif, .jpeg, .jpg ou .png.
Logo, as imaxes en liña empréganse para distintos fins:
- Como imaxe simple: neste caso a imaxe emprégase para dar información na páxina como, por exemplo, o logotipo dunha compañía ou unha foto explicativa.
- Como vínculo: aquí a imaxe utilízase para vincular a outro documento, como unha alternativa aos vínculos de texto.
- Como mapa de imaxe: neste caso a imaxe é unha imaxe simple pero con "varias zonas interactivas" que vinculan a outros documentos. A imaxe é normal pero o marcado HTML é especial vinculando a certas URLs dependendo da zona do arquivo que se prema.
Sintaxe básica do elemento img
Como xa vimos, hai moitos atributos que se lle poden aplicar ao elemento img pero, os únicos requiridos son src, que proporciona a URL do arquivo de imaxe, e alt que proporciona texto para os navegadores que non poden mostrar imaxes. A sintaxe dun elemento de imaxe mínimo é así:
<img src="URLdaImaxe" alt="TextoAlternativo" />
A URL proporcionada pode ser absoluta, incluíndo o protocolo e nome do dominio, ou relativa ao documento actual.
Vexamos un exemplo no que a imaxe gnu.jpeg está gardada na carpeta imaxes que se atopa no mesmo nivel que o arquivo que se está a facer:
Icona GNU <img src="imaxes/gnu.jpeg" alt="Cono de GNU" />
Que da o seguinte resultado se a imaxe existe na URL especificada:
Ou o seguinte se a imaxe non existe, por algún motivo, e a web se abre no Firefox, neste caso vese que o navegador mostra o texto alternativo:
Deste exemplo podemos ver que o elemento img é un elemento en liña polo que non introduce saltos de liña nin espazos extra. Ademais, vese que a parte inferior da imaxe alíñase coa liña base do texto que a rodea. Coas follas de estilo CSS poderá configurarse perfectamente todos estes detalles.
Especificar anchura e altura
Os atributos width e height indican a dimensión da imaxe en píxeles, por exemplo:
<img src="foto.jpg" width="100" height="50" />
Este exemplo indica que a foto terá 100 píxeles de ancho e 50 de alto.
- É recomendable poñer sempre os valores de ancho e alto dunha imaxe pois isto acelera o proceso de mostrar por pantalla a páxina web, iso é así debido a que o navegador deseña a páxina antes de que se descarguen as imaxes. O xeito de dar estes valores de cada imaxe sería preferible dalo empregando "follas de estilo" e non iren incrustados no elemento img.
- Se os valores width e height especificados son distintos ás dimensións reais da imaxe, o navegador cambiará o tamaño da imaxe para adecualo ás dimensións especificadas. Saber que é moi desaconsellable facer isto.
Mapas de imaxe
Normalmente, cando se coloca unha imaxe nun elemento áncora pasa a ser un vínculo a un documento. Para acceder a ese vínculo o usuario só ten que pulsar en calquera punto da imaxe. Pero, outra opción consiste en crear un "mapa de imaxe" con varios vínculos ou "zonas interactivas" dentro da imaxe. Este efecto créase con marcado HTML e unha imaxe normal que serve como modelo para as coordenadas de píxeles.
Hai dous tipos de mapas de imaxe: do lado do cliente e do lado do servidor. Vexamos agora cal é o proceso de creación dun mapa de imaxe do lado do cliente que son, sen dúbida, os mais empregados.
Crear mapas de imaxe
Para crear un mapa de imaxe o mellor é empregar unha ferramenta WYSIWYG como Dreamweaver ou Microsoft Expression.
Sexa cal sexa a ferramenta que se estea empregando o proceso de creación da información do mapa é basicamente o mesmo, por exemplo, para crear un mapa en Dreamweaver CS4 seguiremos os seguintes pasos.
Medios incrustados
As imaxes non son o único que se pode mostrar como parte dunha páxina Web. Tamén se pode incluír contido como películas QuickTime, arquivos Flash, applets Java, etc. O navegador renderiza os arquivos de medios incrustados empregando o código que eles mesmos conteñen (como no caso dos applets) ou aproveitando un plugin ou aplicación de asistencia (como nos Flash).
Os elementos que incrustan medios en (X)HTML son:
- object : O elemento recomendado polo W3C para todos os medios.
- applet : Para applets Java.
O elemento object
O elemento object é un emprazador de obxectos "multiuso". Pode empregarse para engadir ás webs obxectos como applets, películas, Flash e, incluso, imaxes.
Os atributos requiridos para o elemento object varían en función do tipo de contido que se estea incrustando. O elemento object tamén pode conter varios elementos param que pasan información importante ao obxecto durante a reprodución. Non todos os obxectos requiren parámetros adicionais.
Un exemplo de utilización de object para incrustar unha aplicación flash nunha web sería o seguinte:
<object type="application/x-shockwave-flash" data="flashes/flash.swf" width="800" height="600">
<param name="movie" value="flash.swf" />
<param name="quality" value="high" />
<img src="flash.png" width="800" height="600" alt="Imaxe de remprazo do flash" />
</object>
Aínda que, para facer este tipo de tarefas, sempre será mellor empregar unha ferramenta WYSIWYG como Dreamweaver ou similar.
Applets Java
Java é unha linguaxe de programación orientada a obxectos desenrolada por Sun Microsystems. Non está relacionado para nada con JavaScript. Como Java é unha linguaxe de programación completo (como C ou C++) pode empregarse para crear aplicacións completas.
Para o que queira aprender Java aquí temos un bo titorial de Java.
A principal contribución de Java ao contido Web é en forma de applets, que son miniprogramas executables. Estes programas, identificados coa extensión .class, pode emprazarse na páxina Web, como unha imaxe.
Onde obter applets
Para obter un applet personalizado para un sitio, o mellor é programalo de acordo coas especificacións. Sen embargo hai applets gratuítos ou con licencia que se poden descargar dende distintas librerías Web.
Un bo sitio para comezar é na sección de applets do sitio Java de Sun. Ou na boutique Java.
Engadir un applet a unha páxina
Hai dous modos de engadir un applet a unha páxina: có elemento object, recomendado por HTML 4.01, e có elemento applet, con moito mellor soporte pero obsoleto.
O W3C depreciou o elemento applet e todos os seus atributos en favor do elemento object. A pesar de todo, o elemento applet quizá siga sendo a mellor opción, pois moitos requiren que se empregue o elemento applet e non object.
Un exemplo de como engadir un applet có elemento applet sería o seguinte no que se engade o reloxo que se pode baixar da seguinte web:
<body>
<h2>Applet dun Reloxio</h2>
<p>
<applet code="Clock.class" width="170" height="150" alt="Reloxio" title="Reloxio">
<param name=bgcolor value="000000">
<param name=fgcolor1 value="ff0000">
<param name=fgcolor2 value="ff00ff">
</applet>
</p>
</body>
Marcos en liña (flotantes)
Microsoft Internet Explorer 3.0 introduciu unha función chamada marcos en liña que se identifican có elemento iframe.
Permiten incrustar un documento HTML noutro documento HTML visto nun marco con controis deslizantes.
Este elemento está soportado polos navegadores que se axustan aos estándares pero, con todo, está obsoleto e a mellor alternativa é empregar o elemento object no seu lugar, có seu atributo type axustado a text/html e o atributo data axustado á URL do documento externo.
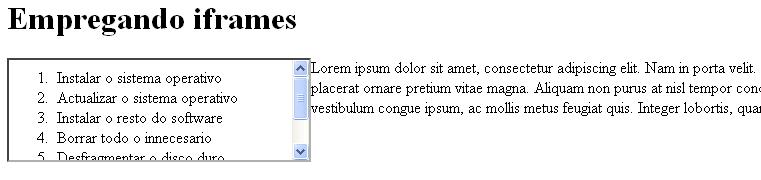
Un exemplo de utilización do elemento iframe é o seguinte:
<body>
<h1>Empregando iframes</h1>
<p>
<iframe src="lista.html" width="300" height="100" align="left">
O teu navegador non soporta frames en liña (iframes). Podes ler a lista aquí.</iframe>
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam in porta velit.
Morbi ultricies bibendum augue ac sollicitudin. Curabitur sit amet neque sit amet nunc
placerat ornare pretium vitae magna. Aliquam non purus at nisl tempor condimentum.
Etiam aliquam mi eget ligula dapibus eu volutpat elit porttitor.
Fusce vestibulum congue ipsum, ac mollis metus feugiat quis. Integer lobortis,
quam ut hendrerit varius, eros risus pulvinar est, vel pulvinar massa lectus id est. </p>
</body>
Sendo lista.html:
<html>
<head><title>Lista</title></head>
<body>
<ol>
<li>Instalar o sistema operativo</li>
<li>Actualizar o sistema operativo</li>
<li>Instalar o resto do software</li>
<li>Borrar todo o innecesario</li>
<li>Desfragmentar o disco duro</li>
<li>Facer copia de seguridade</li></body>
</ol>
</html>