FrameLayout
Ir a la navegación
Ir a la búsqueda
Introdución
- Un FrameLayout é usado normalmente para situar un único View na pantalla.
- Se se poñen varios, a forma de determinar a súa posición faríase mediante o atributo android:layout_gravity ou a marxe.
- Se se poñen varios na mesma posición estes superpóñense.
- Referencias:
Caso práctico
- Comezamos creando un novo proxecto: U2_03_Frame.
- A continuación cambiamos o contido do XML do layout polo seguinte:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:text="Texto 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0F0"
android:text="Texto 2" />
</FrameLayout>
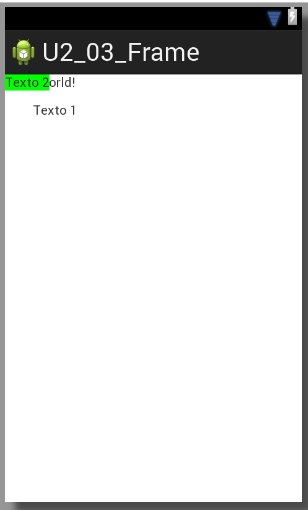
- Observar que o elemento Raíz é FrameLayout.
- Observar como a segunda Vista (O TexView Texto 1) ten unha marxe para todos os lados de 30 dp.
- Observar como a terceira Vista (TextView Texto 2) superponse sobre a primeira.
- A imaxe amosa o resultado do XML anterior.
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).