Desenvolvemento de compoñentes
Ir a la navegación
Ir a la búsqueda
Anterior: Implantación de sistemas ERP/CRM
Introdución a Python
Para crear novos módulos en OpenERP utilizamos a linguaxe de programación Python.
Introdución a la programación con Python - Andrés Marzal e Isabel Gracia
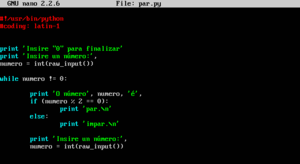
- Practicamos creando un pequeno programa, par.py, que recolle números do teclado e responde se son pares ou impares:
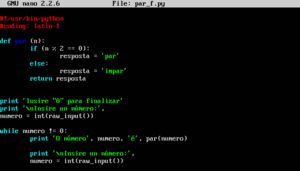
- Creamos unha segunda versión cunha función propia:
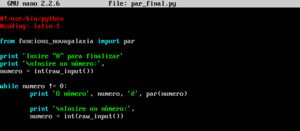
- Para finalizar, creamos unha terceira versión formada por:
- Un módulo de funcións propias, chamado funcions_novagalaxia.py onde gardamos a función creada no punto anterior.
- O programa par_final.py que importa e utiliza esa función.
Creación de módulos OpenERP
Vamos crear un módulo novo: unha axenda telefónica.
- Movémonos ao directorio /usr/lib/pymodules/python2.7/openerp/addons, onde están todos os módulos da aplicación.
- Creamos o directorio axenda.
- Dentro del, creamos o ficheiro __init__.py que chama ao ficheiro principal do noso paquete: axenda.py. Grazas a __init__.py, o módulo é recoñecido como tal por OpenERP.
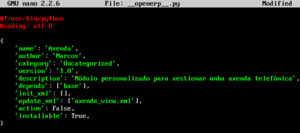
- Creamos o ficheiro __openerp__.py coa descrición do módulo (dicionario):
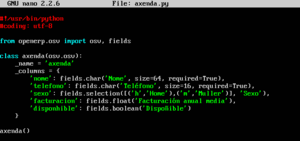
- Creamos o ficheiro axenda.py (modelo e controlador). Define a clase axenda que é unha táboa na BD con varias columnas:
- Unha forma de comprobar que non haxa erros nos ficheiros *.py, é executándoos con python:
python __init__.py python __openerp__.py python axenda.py
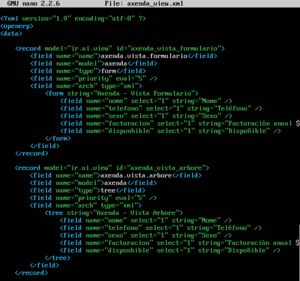
- Creamos a vista en axenda_view.xml (dunha forma parecida a como fixeramos en Creación de vistas en OpenERP), formada por tres elementos:
- Unha vista de formulario e outra vista de árbore:
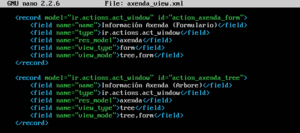
- Accións. Ao facer clic nunha opción do menú, a acción vai abrir a vista correspondente):
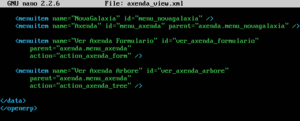
- Menú, submenú e opcións:
- En OpenERP: actualizamos a lista de módulos, facemos clic en Módulos locales, procuramos o módulo axenda e o instalamos.
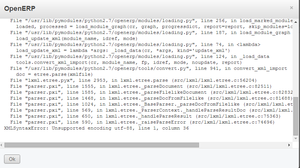
- Se houber erros no ficheiro xml, saberémolo neste momento (a mensaxe de erro é moi longa pero temos que fixarnos na última liña). Neste exemplo especificouse mal a codificación utf-8:
- Outro erro típico: "Ha ocurrido un error mientras se validaban los campos arch: Invalid XML for View Architecture!". A causa é esquecer inserir espazos en branco antes das "/" de cerre.
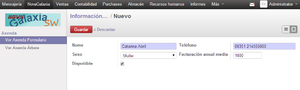
- Se todo vai ben, deber aparecer o novo menú Axenda coas dúas vistas deseñadas. Inserimos datos na axenda:
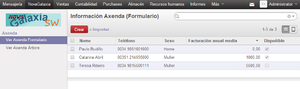
- E para finalizar, comprobamos o resultado: