Deseños diferentes en función da orientación do dispositivo
Ir a la navegación
Ir a la búsqueda
Introdución
- Algúns dispositivos deixan rotar a pantalla, poñéndoa en posición horizontal-vertical (apaisado-retrato)
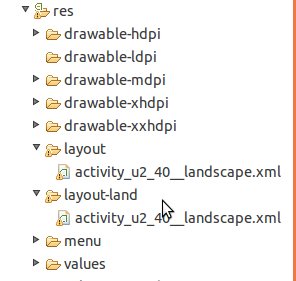
- Se queremos ter un deseño diferente para cada orientación, debemos de crear un cartafol dentro de ‘res’ de nome /res/layout-land.
- Aquí dentro poñemos os deseños que queiramos ter cunha orientación apaisada do dispositivo, mentres que deixaremos en /res/layout os deseños para unha orientación vertical.
Nota: no emulador, para cambiar a orientación debemos premer os botóns CTRL+F11 ou 7 no teclado numérico, sen estar activado o teclado numérico.
- Antes de continuar abre a calculadora nun AVD ou no dispositivo real e cambia a orientación do dispositivo/AVD. Notas algunha diferencia cando o dispositivo está en Vertical a cando o está en Horizontal?.
Veremos máis adiante, na sección Internacionalización, como podemos xerar estes 'sufixos' de forma automática cando creamos o arquivo de recurso.
- Referencias:
- Diferentes pantallas: http://developer.android.com/training/basics/supporting-devices/screens.html
Caso práctico
- Crear o proxecto: U2_40_Landscape
- Crear en /res o cartafol layout-land.
- Definir o XML vertical
- Copiar o XML vertical á nova carpeta e modificalo segundo as necesidades.
- Cambio de orientación
-
Os ficheiros dos layouts para cada orientación
-
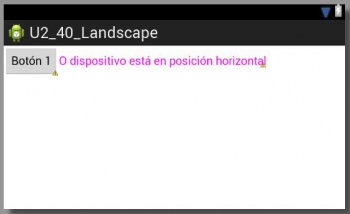
O dispositivo en vertical dispón os elementos de forma distinta
-
... a se está en apaisado
XML layout vertical
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00F"
android:textSize="18sp"
android:text="O dispositivo está en posición vertical" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="oMeuMetodo"
android:text="Botón 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="Esta etiqueta só se amosa cando o dipositivo está en vertical" />
</LinearLayout>
XML layout horizontal
- Observar que falta unha etiqueta, a disposición e distinta, etc.
- Neste caso os botóns en Vertical e en Apaisado chaman ao mesmo método.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="oMeuMetodo"
android:text="Botón 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="O dispositivo está en posición horizontal"
android:textColor="#F0F"
android:textSize="18sp" />
</LinearLayout>
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).