Controis
Ir a la navegación
Ir a la búsqueda
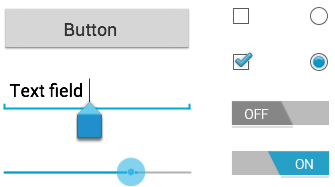
- Os controis do UI son os elementos interactivos das aplicacións.
- A seguinte imaxe amosa un exemplo dos máis usados:
- Todos os compoñentes visuais están no paquete: android.widget (Ver referencias abaixo)
- Un control pode ser engadido a un Layout a través dun compoñente XML ou a través de Java en tempo de execución.
- Nos seguintes apartados iremos usando os controis máis comúns.
- Ademais de definir os controis en XML tamén veremos unha manipulación básica dos mesmos en Java.
- De paso que se explica un control, nalgúns casos vaise aproveitar para explicar outros conceptos colaterais.
- Queda para o usuario o estudo daqueles controis nos que estea interesado do paquete anterior e non estean contemplados no curso.
- O seguinte é un exemplo dun layout XML cunha etiqueta (EditText) e un botón:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<EditText
android:id="@+id/edit_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/edit_message" />
<Button
android:id="@+id/button_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="sendMessage"
android:text="@string/button_send" />
</LinearLayout>
- Referencias:
- Controis:http://developer.android.com/guide/topics/ui/controls.html
- Paquete android.widget: http://developer.android.com/reference/android/widget/package-summary.html
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).