CSS para listas
As propiedades para listas que imos ver: list-style-type, list-style-image, list-style-position, list-style, ...
Elixir un boliche
Empregando a propiedade list-style-type
- Con esta propiedade list-style-type seleccionamos o tipo de marcador que aparecerá con cada elemento da lista, esta propiedade pode ter distintos valores: square, disc, circle, lower-roman, lower-alpha, upper-alpha, etc.
- Tamén se pode especificar unha imaxe como boliche, para iso empregaremos a propiedade list-style-image.
ul {list-style-image: url(boliche.gif);
list-style-type: disc;
list-style-position: outside; }
Empregando a propiedade background nos elementos li
- Primeiramente eliminamos o boliche predeterminado simplemente establecendo a propiedade list-style-type a none.
- Logo, para colocar o boliche, engadimos recheo á esquerda de cada un dos elementos da lista e, a continuación, aplicamos unha imaxe de fondo no elemento de lista. Se cada elemento da lista ocupa unha soa liña, centrarase verticalmente o boliche establecendo a posición vertical ao 50%.
- O código sería o seguinte:
ul {margin: 0; padding: 0; list-style-type: none; }
li {background: url(boliche.gif) no-repeat 0 50%;
padding-left: 20px; }
Posición do marcador dun elemento da lista
- Coa propiedade list-style-position colocaremos o boliche dentro da área de contido ou deixarémolo, como sempre, presentado como un sangrado.
- Exemplos:
li.cores {list-style-position: outside; }
li.frutas {list-style-position: inside; }
Poñer "en liña" unha lista
- Para poñer "en liña horizontal" unha lista pódese empregar o seguinte código:
ul { list-style-type: none;
padding: 0;
border: 1px solid #000;
}
li { display: inline;
border: 1px solid #00f;
}
- Para eliminar os bordes simplemente hai que poñer a propiedade border a 0.
Combinando o exemplo anterior coas técnicas de estilo de "áncoras", pódense crear barras de navegación gráficas verticais completas con rollovers CSS.
- Crearemos primeiramente unha lista como a seguinte nun documento .html:
<ul>
<li><a href="http://es.wikipedia.org/wiki/C%C3%B3digo_HTML">HTML</a></li>
<li><a href="http://es.wikipedia.org/wiki/CSS">CSS</a></li>
<li><a href="http://es.wikipedia.org/wiki/JavaScript">JavaScript</a></li>
<li><a href="http://es.wikipedia.org/wiki/.php">PHP</a></li>
<li><a href="http://es.wikipedia.org/wiki/JQuery">JQuery</a></li>
<li><a href="http://es.wikipedia.org/wiki/AJAX">AJAX</a></li>
</ul>
- O primeiro que se debe facer é eliminar os boliches predeterminados e igualar a cero a marxe e o recheo:
ul { margin: 0; padding: 0;
list-style-type: none;
}
- Agora, en lugar de aplicar estilo aos elementos de lista, aplicaremos estilo ás "áncoras". Para crear unha área activa a modo de botón, precísase establecer a propiedade display dás áncoras en block, e logo especificar as dimensións da áncora. Logo, por último, pódese establecer a cor do texto do vínculo e desactivar os subliñados.
ul a { display: block;
width: 150px; height: 40px;
line-height: 40px; color: black;
text-decoration: none;
}
- Agora, poñémoslle un fondo a cada un dos elementos ademais de separalos con unha liña. Tamén separaremos o texto do borde esquerdo empregando a propiedade text-indent.
- E, por último, faremos que ao pasar o rato por riba cambie de cor o fondo e o tipo de letra.
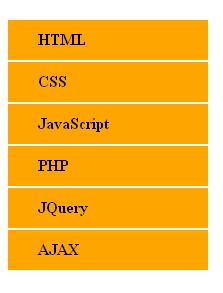
- O estilo, xa completo, quedará así:
ul { margin: 0; padding: 0;
list-style-type: none;
}
ul a { display: block;
width: 200px; height: 40px;
line-height: 40px; color: black;
text-decoration: none;
font-weight: bold;
background-color: orange;
border: #FFFFFF solid thin;
text-indent: 30px;
}
ul a:hover { color: white;
background-color: blue; }
- O resultado sería o seguinte:
- Tamén se empregan listas para crear barras de navegación horizontais.
- Para facer este exemplo empregaremos a seguinte lista .html:
<ul>
<li><a href="http://es.wikipedia.org/wiki/C%C3%B3digo_HTML">HTML</a></li>
<li><a href="http://es.wikipedia.org/wiki/CSS">CSS</a></li>
<li><a href="http://es.wikipedia.org/wiki/JavaScript">JavaScript</a></li>
<li><a href="http://es.wikipedia.org/wiki/.php">PHP</a></li>
<li><a href="http://es.wikipedia.org/wiki/JQuery">JQuery</a></li>
<li><a href="http://es.wikipedia.org/wiki/AJAX">AJAX</a></li>
</ul>
- Logo poñeranse a cero a marxe e o recheo, e eliminaranse os boliches.
- Farase, ademais, que a barra de navegación teña 720px de ancho e unha cor laranxa de fondo.
ul { margin: 0; padding: 0; list-style: none;
width: 720px; background-color: orange; }
- Para que a lista se mostre en horizontal pódense empregar dous métodos: facer que os elementos da lista se mostren en liña ou facer que floten á esquerda. É recomendable empregar o segundo método:
ul li { float: left; }
- Recordando que, cando un elemento flota, deixa de ocupar espazo no fluxo do documento. Como tal, a lista pai non ten contido e desaparece o fondo da lista. Para arranxar isto, flotamos o elemento pai empregando a propiedade float:left.
ul { margin: 0; padding: 0; list-style: none;
float: left;
width: 720px; background-color: orange; }
- Como no exemplo da barra de navegación vertical, faise que os vínculos da barra de navegación se comporten como botóns establecendo a súa propiedade display en block. Tamén aplicamos un recheo de .2em á esquerda e outro á dereita de cada vínculo. Tamén centraremos verticalmente o texto dos vínculos utilizando a altura de liña. Por último, desactivamos os subliñados dos vínculos e cambiamos a súa cor a branco ademais de poñelos en "negriña".
ul a { display: block;
padding: 0 2em;
line-height: 2.1em;
text-decoration: none;
color: white;
font-weight: bold; }
- Agora queremos engadirlle divisións entre cada vínculo na barra de navegación. Para conseguilo configuramos a propiedade border-left de cada unha das áncoras. Tamén o poderíamos facer introducindo unha imaxe de fondo á esquerda de cada áncora.
ul a { border-left: #CCC solid thin; }
- Se só facemos isto, aparecerá unha división á esquerda de todo, polo que avería que eliminala, para iso
introducimos a clase "primeiroli" ao primeiro elemento da lista e configurarémoslle border-left:none.
ul .primeiroli a {border-left: none; }
- Por último, o estado de rollover neste exemplo é simplemente un cambio no color do vínculo:
ul a:hover { color: #333; }
Listas horizontais con bordes redondeados
Neste punto verase como conseguir algo como isto:
![]()
Para facer unha lista horizontal con bordes redondeados comezamos precisando 3 gifs:
- Un gif que será a parte esquerda de cada un dos elementos:
- Un gif que será a parte dereita de cada un dos elementos:
- E un gif para a zona interior, que será unha pequena liña que se repetirá horizontalmente cubrindo toda a casiña:
Para facer este exemplo empregaremos a seguinte lista .html:
<ul>
<li><a href="http://es.wikipedia.org/wiki/C%C3%B3digo_HTML">HTML</a></li>
<li><a href="http://es.wikipedia.org/wiki/CSS">CSS</a></li>
<li><a href="http://es.wikipedia.org/wiki/JavaScript">JavaScript</a></li>
<li><a href="http://es.wikipedia.org/wiki/.php">PHP</a></li>
<li><a href="http://es.wikipedia.org/wiki/JQuery">JQuery</a></li>
<li><a href="http://es.wikipedia.org/wiki/AJAX">AJAX</a></li>
</ul>
O primeiro a facer é crear pasar a lista a formato horizontal tal e como se veu no apartado anterior.
Logo, hai que modificar o arquivo css para que se apliquen os bordes e o fondo elixido, farémolo do seguinte xeito:
- Ao elemento ul lle aplicamos de fondo o arquivo medio.gif e facemos que se repita horizontalmente.
- Nos elementos li colocamos o fondo dereita.gif, o pegamos á dereita e facemos que só o aplique unha vez.
- Nos elementos a colocamos o fondo esquerda.gif, o pegamos á esquerda e facemos que só o aplique unha vez.
O estilo completo para esta lista quedaría do seguinte xeito:
ul { margin: 0; padding: 0; list-style: none;
float: left; width: auto;
background-image: url(medio.gif);
background-position: center center;
background-repeat: repeat-x;
}
ul li { float: left;
margin: 0; padding: 0;
background-image: url(dereita.gif);
background-repeat: no-repeat;
background-position: center right;
}
ul li a:link, ul li a:visited { display: block;
padding: 0 2em;
line-height: 2.1em;
text-decoration: none;
color: black;
font-weight: bold;
background-image: url(esquerda.gif);
background-repeat: no-repeat;
background-position: center left;
}
ul li a:hover, ul li a:active { color: white;
}
Diferenciar a páxina na que estamos
Unha lista como a feita neste punto servirá para navegar polo noso sitio web, se queremos que se distinga a páxina na que estamos podemos facelo do seguinte xeito:
- Primeiro debemos cambiar algo na páxina na que estemos navegando, para iso configuramos o "li" correspondente coa clase "seleccionada". Se estamos na de "Javascript", por exemplo, teríamos o seguinte código:
<ul>
<li><a href="http://es.wikipedia.org/wiki/C%C3%B3digo_HTML">HTML</a></li>
<li><a href="http://es.wikipedia.org/wiki/CSS">CSS</a></li>
<li class="seleccionada">
<a href="http://es.wikipedia.org/wiki/JavaScript">JavaScript</a>
</li>
<li><a href="http://es.wikipedia.org/wiki/.php">PHP</a></li>
<li><a href="http://es.wikipedia.org/wiki/JQuery">JQuery</a></li>
<li><a href="http://es.wikipedia.org/wiki/AJAX">AJAX</a></li>
</ul>
- Logo debemos engadir ao arquivo de estilos as seguintes liñas, que indican que os "li" da clase "seleccionada" teñan un estilo distinto:
ul li.seleccionada a:link, ul li.seleccionada a:visited { color:orange; }
ul li.seleccionada a:hover, ul li.seleccionada a:active { color:white; }
O resto déixao igual, e o resultado será o seguinte: