¿Por qué jQuery?
Cando estamos intentando engadir as nosas páxinas contidos dinámicos, a maior parte do tempo seguimos o mesmo patrón de selección dun elemento ou grupo de elementos e lle aplicamos unha serie de operacións. Podemos mostrar ou ocultar eses elementos, aplicarlles unha determinada clase CSS, facer unha animación ou simplemente modificar os seus atributos.
Empregando o JavaScript directamente, pode supoñer escribir ducias de liñas de código para facer estas tarefas. Os creadores de jQuery crearon especialmente esta librería para facilitar a programación de todo este tipo de tarefas. Por exemplo se queremos facer que nunha táboa ás filas impares se lles aplique unha clase CSS chamada colorido, en JavaScript teríamos que escribir ata 10 ou máis liñas de código, mentras que usando jQuery faríase nunha simple liña:
$("table tr:nth-child(even)").addClass("colorido");
Explicamos brevemente o contido desa liña:
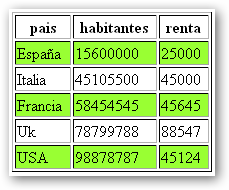
Identificamos cada fila (elemento ) en todas as táboas da nosa páxina e engadimos a esas filas a clase CSS "colorido" que está definida ó principio do documento. O resultado obtido é o seguinte:
 Ver código fonte completo do exemplo:
Ver código fonte completo do exemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<title>Exemplo 1: jQuery</title>
<style type="text/css">
.colorido{background-color:#99FF33;}
</style>
</head>
<body>
<table width="200" border="1" align="center">
<tr>
<td><div align="center"><strong>pais</strong></div></td>
<td><div align="center"><strong>habitantes</strong></div></td>
<td><div align="center"><strong>renta</strong></div></td>
</tr>
<tr>
<td>España</td>
<td>15600000</td>
<td>25000</td>
</tr>
<tr>
<td>Italia</td>
<td>45105500</td>
<td>45000</td>
</tr>
<tr>
<td>Francia</td>
<td>58454545</td>
<td>45645</td>
</tr>
<tr>
<td>Uk</td>
<td>78799788</td>
<td>88547</td>
</tr>
<tr>
<td>USA</td>
<td>98878787</td>
<td>45124</td>
</tr>
</table>
<script src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<script>
//////////// Código jQuery. /////////////////////////
$(document).ready(function()
{
$("table tr:nth-child(even)").addClass("colorido");
});
////////////////////////////////////////////////////////
</script>
</body>
</html>
Usar jQuery nas páxinas
Para poder empregar jQuery na nosa páxina simplemente teremos que integrar a librería no noso documento. Para acelerar a carga recoméndase cargar as librerías de JavaScript ó final do documento e antes de comenzar a programar o código de JavaScript ou jQuery.
<script src="http://code.jquery.com/jquery-2.1.3.min.js"></script>