ImageView
Ir a la navegación
Ir a la búsqueda
Introdución
- Un control ImageView mostra en pantalla unha imaxe calquera.
- Permite ser escalada (android:scaleType) e tinguida (android:tint)
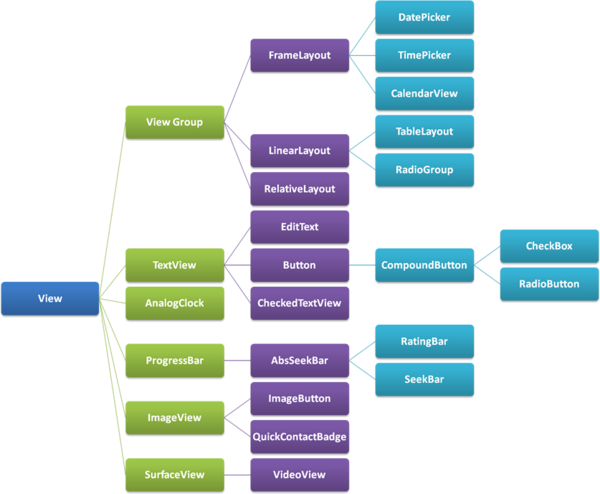
- A clase ImageView herda directamente da clase View
- Imaxe obtida de: http://www.itcsolutions.eu/2011/08/27/android-tutorial-4-procedural-vs-declarative-design-of-user-interfaces
Caso práctico
- Comezamos creando o proxecto U2_13_ImageView
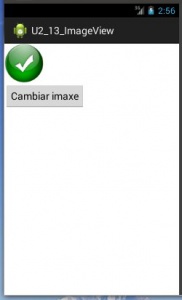
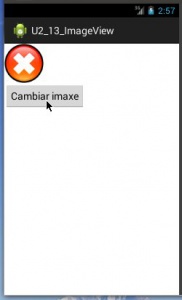
- Creamos unha aplicación que cargue por defecto unha imaxe de "OK" e un botón.
- Cando prememos no botón ou na imaxe cambia a imaxe por outra de "NON-OK" e así continuamente.
- ImageView
Recursos de imaxes
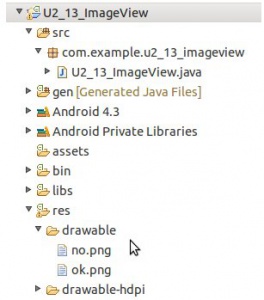
- Crear o cartafol /res/values/drawable
- Recursos de imaxes
XML do layout
- Observar como se referencia á imaxe que vai cargar o control (liña12).
- Os dous controles chaman ao mesmo método no caso de facer click neles.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/img_imaxe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="Imaxe"
android:src="@drawable/ok"
android:onClick="onCambiarImaxeClick"
android:tag="OK" />
<Button
android:id="@+id/btn_cambiar_imaxe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onCambiarImaxeClick"
android:text="Cambiar imaxe" />
</LinearLayout>
- Liña 14: Pónselle unha etiqueta á imaxe para poder controlar por código cal é a imaxe cargada.
Código Java
package com.example.u2_13_imageview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.ImageView;
public class U2_13_ImageView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_u2_13__image_view);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.u2_13__image_view, menu);
return true;
}
public void onCambiarImaxeClick(View view) {
// ImageView img = (ImageView) view;
ImageView img = (ImageView) findViewById(R.id.img_imaxe);
if (img.getTag() == "OK") {
img.setTag("NO");
img.setImageResource(R.drawable.no);
} else {
img.setTag("OK");
img.setImageResource(R.drawable.ok);
}
}
}
- Liña 29: comprobamos cal é o Tag da imaxe cargada.
- Liña 30, 31: se a imaxe é ok.png entón cargamos a de no.png e cambiamos a etiqueta. O mesmo se fai nas liñas 34 e 35.
- A través da clase Java R accedemos ás imaxes.
- Liña 25: se o método se chama so dende a imaxe e non dende o botón poderíamos facer uso do parámetro view do método e comentar a liña 27.
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).