CSS para formularios
Ir a la navegación
Ir a la búsqueda
Os formularios son parte esencial de toda páxina web na que se busque interacción entre os clientes e o servidor. Con CSS poderemos posicionar os elementos do formulario e configurar completamente a súa aparencia.
Vexamos un exemplo:
- Primeiramente crearemos unha páxina web que teña no seu interior o seguinte formulario:
<div id="contenedor">
<form id="formulario" action="#" method="post">
<fieldset id="personal">
<legend>Información Personal</legend>
<label for="apelidos">Apelidos : </label>
<input name="apelidos" id="apelidos" type="text" tabindex="1" />
<br />
<label for="nome">Nome : </label>
<input name="nome" id="nome" type="text" tabindex="2" />
<br />
<label for="direccion">Dirección : </label>
<input name="direccion" id="direccion" type="text"
tabindex="3" />
<p>...mais información personal...</p>
</fieldset>
<fieldset id="opt">
<legend>Sistema Operativo</legend>
<select name="choice">
<optgroup label="Linux">
<option label="Fedora" selected="selected" value="Fedora">Fedora
</option>
<option label="Suse" value="Suse">Suse
</option>
<option label="Ubuntu" value="Ubuntu">Ubuntu
</option>
<option label="Outro Linux" value="OutroL">Outro Linux
</option>
</optgroup>
<optgroup label="Windows">
<option label="Windows XP" value="XP">Windows XP
</option>
<option label="Windows Vista" value="Vista">Windows Vista
</option>
<option label="Windows 2003 Server" value="2003">Windows 2003 Server
</option>
<option label="Windows 2008 Server" value="2008">Windows 2008 Server
</option>
<option label="Outro Windows" value="OutroW">Outro Windows
</option>
</optgroup>
<optgroup label="OutroS">
<option label="MAC OS X" value="MACOSX">MAC OS X
</option>
<option label="Outro SO" value="OutroSO">Outro SO
</option>
</optgroup>
</select>
</fieldset>
<fieldset id="pc">
<legend>Ordenador Personal</legend>
<p>¿Tes ordenador na túa casa?</p>
<label for="yes">si : </label>
<input name="tes_pc" id="yes" type="radio"
value="yes" tabindex="35" />
<br />
<label for="no">non : </label>
<input name="tes_pc" id="no" type="radio"
value="no" tabindex="35" />
<br />
<p>...se tes ordenador describe as súas
características principais :</p>
<textarea name="caracteristicas_pc" tabindex="40"
cols="40" rows="10">
</textarea>
</fieldset>
<p>
<input id="btnenviar" type="submit" value="Enviar" />
<input id="btnreiniciar" type="reset" value="Reiniciar" />
</p>
</form>
</div>
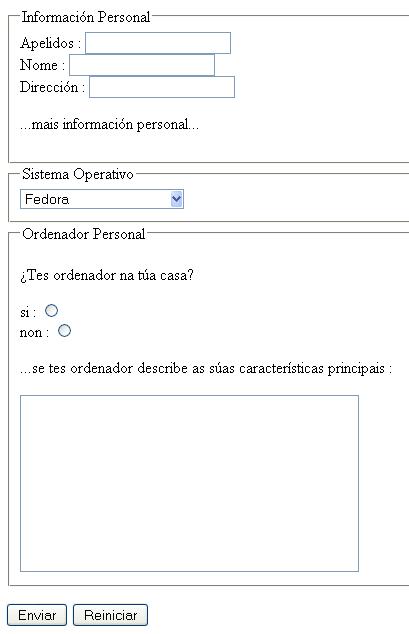
- A aparencia deste formulario será a seguinte:
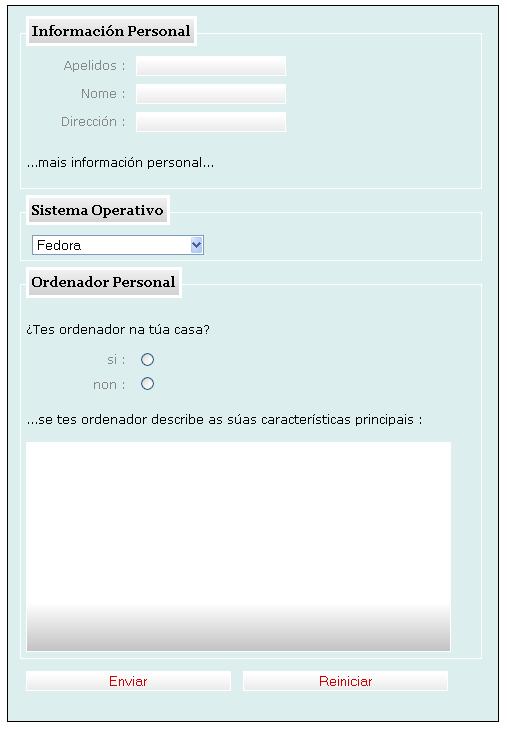
- O obxectivo é que o formulario acade o seguinte aspecto:
- Para conseguilo precisas o seguinte gif:
- Os estilos CSS requiridos serán os seguintes:
body {
font-family:verdana, arial, helvetica, sans-serif;
font-size:76%;
color:#000;
padding:0;
border:0;
margin:0;
background:#fff;}
div#contenedor {
width:690px;
height:auto;
margin:auto;
padding:10px;}
form#formulario {
background:#dee;
width:470px;
padding:10px;
border:1px solid #000;
margin:0 auto;}
form#formulario fieldset {
width:450px;
display:block;
border:1px solid #fff;
padding:5px;
font-family:verdana, sans-serif;
margin-bottom:0.5em;
line-height:1.5em;}
form#formulario fieldset#opt {
background:#dee;}
form#formulario legend {
font-family:georgia, sans-serif;
font-size:1.1em;
font-weight:bold;
border:3px solid #fff;
margin-bottom:5px;
padding:3px;
background:#fff url(form.gif) repeat-x center left;}
form#formulario label {
clear:left;
display:block;
float:left;
width:100px;
text-align:right;
padding-right:10px;
color:#888;
margin-bottom:0.5em;}
form#formulario input {
border:1px solid #fff;
background:#fff url(form.gif) repeat-x top left;
padding-left:0.5em;
margin-bottom:0.6em;}
form#formulario select {
margin-left:0.5em;}
form#formulario textarea {
width:410px;
height:15em;
border:1px solid #fff;
padding:0.5em;
overflow:auto;
background:#fff url(form.gif) repeat-x bottom left;}
form#formulario option {
background:#788;
color:#fff;}
form#formulario optgroup {
background:#abb;
color:#000;
font-family:georgia, serif;}
form#formulario optgroup option {
background:#9aa;
color:#fff;}
form#formulario #btnenviar, form#formulario #btnreiniciar {
color:#c00;
padding-right:0.5em;
cursor:pointer;
width:205px;
margin-left:8px;}
form#formulario #btnenviar:hover, form#formulario #btnreiniciar:hover {
background-position:center left;
color:#000;}