ListView
Ir a la navegación
Ir a la búsqueda
Introdución
- Un ListView é unha view de que lle permite ao usuario seleccionar un elemento.
- A diferencia dun Spinner unha lista amosa todos os seus elementos na pantalla.
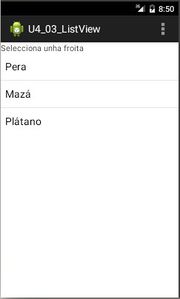
- A imaxe recolle un exemplo de lista, cada item pode conter un só dato, ou múltiples datos. O primeiro caso é o que se vai ver neste curso.
- ListView
- Ao igual que no Spinner usaremos unha fonte de datos (array estático, array dinñamico, recurso xml, etc) para enlazalo co adaptador e este co ListView.
Caso Práctico
- Comezar creando o proxecto: U4_03_ListView
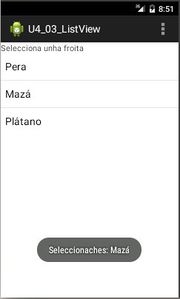
- ListView
XML do Layout
- Definimos no Layout unha vista de tipo ListView (Liñas 12-15).
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Selecciona unha froita" />
<ListView
android:id="@+id/lv_froitas"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
O código Java da aplicación
- A filosofía do código Java é moi semellante ao do Spinner.
package com.example.u4_03_listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class U4_03_ListView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_u4_03__list_view);
ListView lvFroitas = (ListView) findViewById(R.id.lv_froitas);
//Fonte de datos
String[] froitas = new String[] { "Pera", "Mazá", "Plátano" };
//Enlace do adaptador coa fonte de datos
ArrayAdapter<String> adaptador = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, froitas);
//Enlace do adaptador co ListView
lvFroitas.setAdapter(adaptador);
//Escoitador
lvFroitas.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
//Toast.makeText(getBaseContext(), "Seleccionaches: " + parent.getItemAtPosition(position), Toast.LENGTH_SHORT).show();
Toast.makeText(getBaseContext(), "Seleccionaches: " + ((TextView) view).getText(), Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.u4_03__list_view, menu);
return true;
}
}
- Liña 24: Ao igual que no Spinner, creamos unha fonte de datos, neste caso cun array estático.
- Liña 27: Do mesmo xeito creamos o adaptador
- Liña 30: E finalmente, vinculamos o adaptador ao ListView
- Liña 33: O Escoitador asociado ao ListView.
- Liñas 38,39: Ao igual que no spinner, neste caso a vista que recibimos cando facemos click nun ítem da view é do tipo TextView.
ListView usando un recurso XML ou un array dinámico
- Neste caso funciona igual que o visto no Spinner que fai uso dun adaptador.
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).