Spinner
Ir a la navegación
Ir a la búsqueda
Introdución
- Un Spinner é unha lista despregable de opcións na que o usuario pode escoller unha delas.
- Imos comezar usando o Spinner apoiándonos primeiro nun botón de texto.
- Unha forma estática de definir os datos que van encher o Spinner é usando un arquivo de recursos de tipo String-array:
- Referencias
Caso práctico
- Crear o proxecto U2_12_Spinner
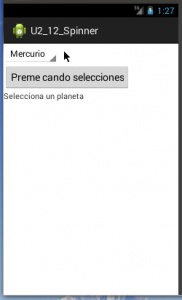
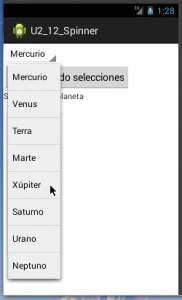
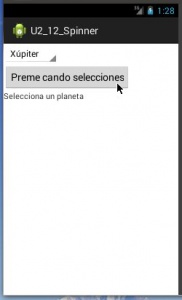
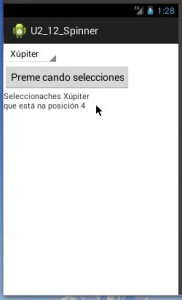
- Nunha primeira versión imos crear unha aplicación que permita seleccionar un planeta nun Spiner e logo premendo un botón nos indicará o ítem seleccionado e a súa posición.
- Spinner Planetas
Arquivo de recursos: String-Array
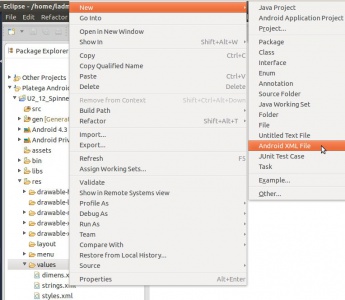
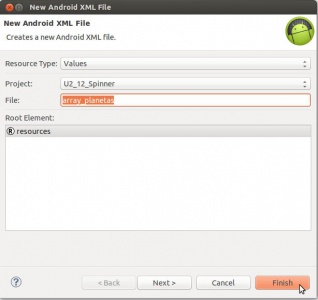
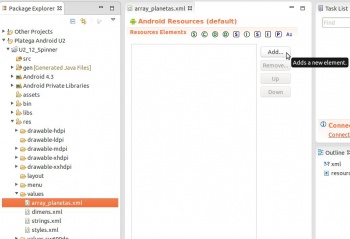
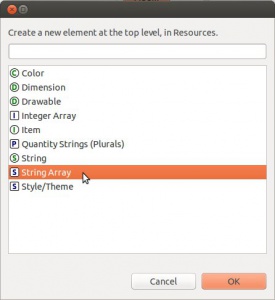
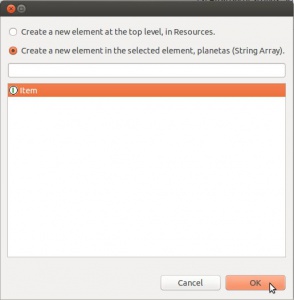
- Crear array
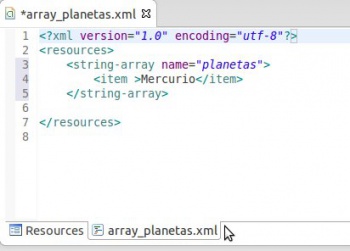
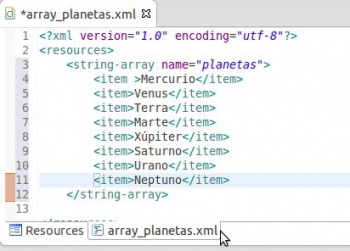
- Ficheiro de recursos: array_planetas.xml.
- Polo nome do string_array é por onde se vai acceder ao array.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="planetas">
<item>Mercurio</item>
<item>Venus</item>
<item>Terra</item>
<item>Marte</item>
<item>Xúpiter</item>
<item>Saturno</item>
<item>Urano</item>
<item>Neptuno</item>
</string-array>
</resources>
XML do Layout
- Observar como se crea un Spinner
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spin_planetas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/planetas" />
<Button
android:id="@+id/btn_seleccion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onButtonClick"
android:text="Preme cando selecciones" />
<TextView
android:id="@+id/lbl_resultado"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Selecciona un planeta" />
</LinearLayout>
- Liña 11: é onde se vincula o Spinner co recurso tipo array: planetas.
- Liña 17: chamamos a un método cando se faga Click.
Código Java
package com.example.u2_12_spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Spinner;
import android.widget.TextView;
public class U2_12_Spinner extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_u2_12__spinner);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.u2_12__spinner, menu);
return true;
}
public void onButtonClick(View v) {
Spinner spinPlanetas = (Spinner) findViewById(R.id.spin_planetas);
TextView lblResultado = (TextView) findViewById(R.id.lbl_resultado);
lblResultado.setText("Seleccionaches "
+ spinPlanetas.getSelectedItem()
+ "\nque está na posición " + spinPlanetas.getSelectedItemId());
}
}
- Liñas 26,27: Definimos os obxectos nos que recollemos os controis declarados no Layout.
- Liñas 31,32: seleccionamos o elemento da lista e a súa posición.
Capturar o evento cando se selecciona un ítem
- Nesta segunda versión vaise deixar que o botón siga realizando a súa función, pero agora cando seleccionemos un ítem que se capture o evento e que na etiqueta indicar cal é o planeta seleccionado e a súa posición.
package com.example.u2_12_spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Spinner;
import android.widget.TextView;
public class U2_12_Spinner extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_u2_12__spinner);
Spinner spinPlanetas = (Spinner) findViewById(R.id.spin_planetas);
spinPlanetas.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
// TODO Auto-generated method stub
TextView lblResultado = (TextView) findViewById(R.id.lbl_resultado);
lblResultado.setText("Seleccionaches "
+ parent.getItemAtPosition(pos)
+ "\nque está na posición " + pos);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.u2_12__spinner, menu);
return true;
}
public void onButtonClick(View v) {
Spinner spinPlanetas = (Spinner) findViewById(R.id.spin_planetas);
TextView lblResultado = (TextView) findViewById(R.id.lbl_resultado);
lblResultado.setText("Seleccionaches " + spinPlanetas.getSelectedItem()
+ "\nque está na posición " + spinPlanetas.getSelectedItemId());
}
}
- Liña 21: Listener que se chama cando se selecciona un elemento do Spinner
- Liña 24: O métod onItemSelected(AdapterView<?> parent, View view, int pos, long id) é chamado cando se selecciona un item distinto do xa seleccionado.
- Parámetros:
- parent: O elemento (AdapterView) onde se fixo a selección.
- view: A vista que foi selecionada dentro do AdapterView
- position: A posición da vista dentro do Adaptador.
- id: Cada ítem pode ter varias filas (neste caso só ten unha) este campo indicaría a fila dentro do ítem
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).