RadioButton
Ir a la navegación
Ir a la búsqueda
Introdución
- O control RadioButton permite escoller unha opción entre varias posibles.
- Aconséllase usar este control sempre que se queiran amosar ao usuario múltiples opcións, unha ao carón doutra.
- En caso contrario débese usar un Spinner (Lista despregable).
- No layout os RadioButton organízanse dentro dun RadioGroup que vai controlar que non haxa máis dunha opción marcada.
- Nota: polas opcións que ofrece a imaxe, tomada de Android SDK, aí debe traballar un galego.
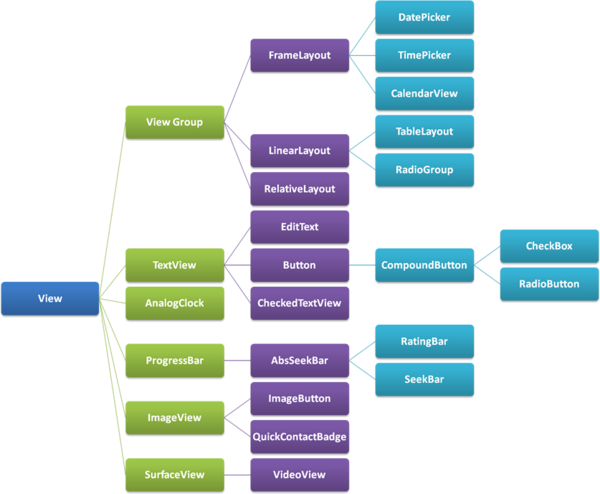
- RadioGroup herda da clase LinearLayout co cal terá as súas propiedades, entre elas: android:orientation
- RadioButton herda da clase CompoundButton ao igual que CheckBox. Por tanto, teremos dispoñible a propiedade android:onCLick.
- Imaxe obtida de: http://www.itcsolutions.eu/2011/08/27/android-tutorial-4-procedural-vs-declarative-design-of-user-interfaces
- Referencias:
- Control RadioButton: http://developer.android.com/reference/android/widget/RadioButton.html
- Control RadioGroup: http://developer.android.com/reference/android/widget/RadioGroup.html
- Introdución ao control: http://developer.android.com/guide/topics/ui/controls/radiobutton.html
Caso práctico
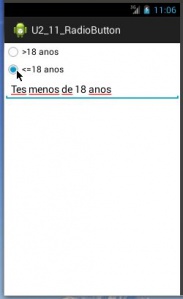
- Creamos un novo proxecto: U2_11_RadioButton
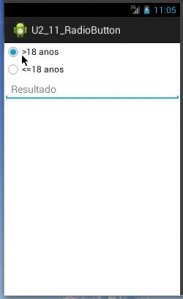
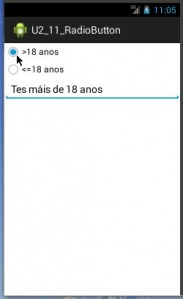
- Imos crear unha aplicación na que o usuario indique se é ou non maior de idade e que se amose a opción escollida no EditText.
- RadioButton
XML do Layout
- Observar como RadioGroup é un layout máis de tipo Linear.
- Observar como a primeira opción está activada por defecto.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:id="@+id/rbtn_maior18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:onClick="controlarIdade"
android:text=">18 anos" />
<RadioButton
android:id="@+id/rbtn_menor18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="controlarIdade"
android:text="<=18 anos" />
</RadioGroup>
<EditText
android:id="@+id/txt_resultado"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Resultado" />
</LinearLayout>
Código Java
- Implementamos o método controlarIdade
package com.example.u2_11_radiobutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.EditText;
public class U2_11_RadioButton extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_u2_11__radio_button);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.u2_11__radio_button, menu);
return true;
}
public void controlarIdade(View view) {
EditText caixa = (EditText) findViewById(R.id.txt_resultado);
switch (view.getId()) {
case R.id.rbtn_maior18:
caixa.setText("Tes máis de 18 anos");
break;
case R.id.rbtn_menor18:
caixa.setText("Tes menos de 18 anos");
break;
}
}
}
- Liña 30: Indagamos que cal é o ID da opción na que se fixo click.
-- Ángel D. Fernández González e Carlos Carrión Álvarez -- (2015).