Amosar e ocultar elementos
Un dos efectos dinámicos que máis se soen empregar consiste na ocultación ou visualización dun elemento ou grupos de elementos.
jQuery dispón de múltiples comandos para facer animacións ou efectos á hora de amosar ou ocultar os elementos, pero imos comenzar cos máis sinxelos:
show(): para amosar os elementos. hide(): para ocultar os elementos.
Teremos que ter en conta o seguinte jQuery oculta ou amosa os elementos modificando o valor da propiedade display.
Exemplos:
Partimos do seguinte código HTML:
<div style="display:none;">Este texto estará oculto</div>
<div>Este texto é visible</div>
Si lle aplicamos:
$("div").hide().addClass("fun")
obteremos como resultado o seguinte código HTML:
<div style="display:none;" class="fun">Este texto estará oculto</div>
<div style="display:none;" class="fun">Este texto é visible</div>
Si un elemento é programado como oculto (hidden) empregando a propiedade display igual a none, o comando show() sempre modificará a súa propiedade display a block, aínda que o elemento teña por defecto a propiedade inline tal e como o faría por exemplo un span.
Se o elemento comenza cunha propiedade display explícita e empregamos hide() para oculta-lo, o comando show() recordará o valor display orixinal e o devolverá a este valor.
Recomendación
Polo tanto é unha boa idea non empregar atributos de estilo nos elementos que queremos ter inicialmente ocultos. Aplicarémoslle o comando hide() na función de cargar do documento: $(document).ready(function(){....});
Isto evita que estes elementos sexan amosados ó cliente, e fai además que sepamos con seguridade o estado inicial do elemento, para non ter problemas ó aplicarlles operacións de show() e hide().
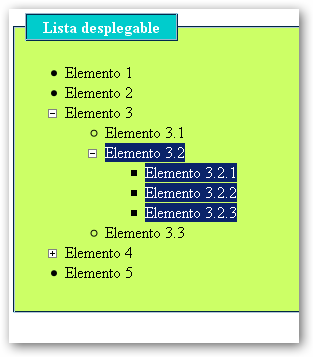
Exemplo dunha lista desplegable con jQuery
Imos a facer a seguinte lista desplegable:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Lista desplegable</title>
<style>
fieldset {
margin-bottom: 12px;
border-color: #00457b;
background-color: #CCFF66;
}
legend {
border: 2px ridge #00457b;
font-weight: bold;
background-color: #00CCCC;
color: white;
padding: 2px 16px;
}
</style>
</head>
<body>
<fieldset>
<legend>Lista desplegable</legend>
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li> Elemento 3
<ul>
<li>Elemento 3.1</li>
<li> Elemento 3.2
<ul>
<li>Elemento 3.2.1</li>
<li>Elemento 3.2.2</li>
<li>Elemento 3.2.3</li>
</ul>
</li>
<li>Elemento 3.3</li>
</ul>
</li>
<li> Elemento 4
<ul>
<li>Elemento 4.1</li>
<li> Elemento 4.2
<ul>
<li>Elemento 4.2.1</li>
<li>Elemento 4.2.2</li>
</ul>
</li>
</ul>
</li>
<li>Elemento 5</li>
</ul>
</fieldset>
<script src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<script>
$(function(){
$('li:has(ul)').click(function(event){
if (this == event.target) {
if ($(this).children().is(':hidden')) {
$(this).css('list-style-image','url(menos.gif)').children().show();
}
else {
$(this).css('list-style-image','url(mais.gif)').children().hide();
}
}
return false;
}).css('cursor','pointer').click();
$('li:not(:has(ul))').css({
cursor: 'default',
'list-style-image':'none'
});
});
</script>
</body>
</html>
Explicación:
A tódolos elementos da lista que teñan como algún elemento unha lista desordenada UL, programamos unha función de click. Si fixemos click no mismo elemento onde se programou o evento de click if (this == event.target), (isto nos permitirá ignorar os clicks dos elementos fillos), comprobará si os fillos están ocultos (hidden),e si é así amosará os fillos e cambiará o símbolo da lista a - .
Noutro caso ocultará os fillos e cambiará o símbolo da lista a + .
A continuación da función cambia o cursor do rato á man, e simula a pulsación click() nese elemento, para que apareza por defecto aparezan sin abrir as sublistas.
Si o elemento da lista non ten listas desordenadas, entón pon o cursor do rato en normal, e pon o icono normal da lista.