Exemplo básico XHTML + CSS
Esta práctica está pensada para comezar a empregar CSS. Non explica moito sobre CSS, simplemente se centra en como crear un arquivo XHTML, un arquivo CSS e como facer que os dous funcionen xuntos.
Ó final do tutorial deberás ter feito un arquivo HTML como este:
1.- Escribir o código HTML Para o desenrolo desta primeira folla de estilos, é mellor non distraerse con características avanzadas das ferramentas de desenrolo web, polo que, o mais recomendable é empregar un editor sinxelo ou, polo menos, non utilizar as características avanzadas deste.
O paso 1 consiste en abrir o teu editor de páxinas web (Dreamweaver, Aptana), comezar cunha fiestra valeira e escribir o seguinte:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
</head>
<body>
<!-- Menú de navegación do sitio -->
<ul class="navbar">
<li><a href="indice.html">Páxina principal</a>
<li><a href="meditacions.html">Meditacións</a>
<li><a href="cidade.html">A miña cidade</a>
<li><a href="enlaces.html">Enlaces</a>
</ul>
<!-- Contido principal -->
<h1>A miña primeira páxina con estilo</h1>
<p>¡Benvido a miña primeira páxina con estilo!</p>
<p>Non ten imaxes, pero ten estilo.
Tamén ten enlaces, ainda que non te leven a
ningún sitio…...</p>
<p>Debería ter más cosas aquí, pero todavía non sei qué poñer.</p>
<!-- Sinatura e data da páxina, ¡só por cortesía! -->
<address>Creada o 10 de maio de 2006<br>
dunha idea orixinal de Bert Bos </address>
</body>
</html>
Vamos supoñer que vai ser unha páxina dun sitio Web que terá varias páxinas similares. Como é frecuente en páxinas Web, esta ten un menú con enlaces a outras páxinas no sitio ficticio, un contido único e unha sinatura.
Agora, selecciona "Gardar como…" do menú Arquivo, vai ata un directorio/carpeta onde queras gardar o documento e garda o arquivo como "amiñapaxina.html". Non peches aínda o editor, necesitaralo de novo.
Despois, abre o arquivo nun navegador (por exemplo abre un navegador e arrastra o arquivo sobre el). Como podes ver, a páxina ten un aspecto bastante aburrido...

2.- Engadir algunhas cores.
Probablemente esteas vendo texto negro sobre un fondo branco, pero isto depende de como estea o teu navegador configurado. Para que a páxina teña algo mais de encanto podemos engadir algunhas cores.
Comezamos cunha folla de estilo interna no arquivo (X)HTML. Mais adiante, poñeremos o (X)HTML e o CSS en arquivos diferentes. A separación destes arquivos é recomendable xa que facilita a utilización da mesma folla de estilo para diferentes arquivos XHTML: só tes que escribir a folla de estilo unha vez. Pero neste paso, vamos a deixalo todo nun mesmo arquivo.
É necesario engadir un elemento <style> no arquivo HTML. A folla de estilo estará no interior dese elemento. Hai que volver á fiestra do editor e engadimos as seguintes cinco liñas na parte da cabeceira do arquivo:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
<style type="text/css">
body { color: purple; background-color: #d8da3d }
</style>
</head>
<body> [etc.]
As liñas que tes que engadir son dende <style ...> ata </style>.
- A primeira liña di que iso é unha folla de estilo e que está escrita en CSS (text/css).
- A segunda liña indica que imos configurar o elemento <body>. Dentro das chaves establécese a cor do texto como morado e o dáselle ó fondo unha cor de amarelo verdoso.
O fondo do elemento body será o fondo para todo o documento. Ós outros elementos (p, li, address) non se lles dou ningún fondo en concreto, polo que de forma predeterminada non terán ningún (ou serán transparentes). A propiedade color establece a cor do texto que está no elemento body, pero os outros elementos que se atopan dentro de body herdarán esa cor, a non ser que se especifique o contrario. (Máis adiante engadiremos máis cores).
Agora hai que gardar o arquivo e volver á fiestra do navegador. Obterase algo parecido a isto:

3.- Engadir tipo de letra
Outra cousa que é moi fácil de facer é engadir diferentes tipos de letra para os diversos elementos da páxina. Vexamos o texto có tipo de letra "Georgia", excepto a cabeceira h1, que irá con "Helvetica".
Na Web, nunca podes estar seguro dos tipos de letra que os usuarios teñen nos seus ordenadores, polo que engadiremos algunhas alternativas: si "Georgia" non está dispoñible, "Times New Roman" ou "Times" tamén poden valer, e se ningunha desas está presente, o navegador pode empregar calquera outro tipo de letra como "Serif". Se "Helvetica" non está, "Geneva", "Arial" e "SunSans-Regular" son bastante similares, e se ningunha destas funciona, o navegador pode escoller calquera outro tipo de letra que non sexa "Serif".
Engade ó editor de texto as seguintes liñas:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
<style type="text/css">
body { font-family: Georgia, "Times New Roman", Times, serif;
color: purple; background-color: #d8da3d }
h1 { font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif }
</style>
</head>
<body> [etc.]
Se gardas outra vez o arquivo e fas clic en "Actualizar" no navegador, deberían aparecer tipos de letra diferentes para o encabezado e para o outro texto.

4.- Engadir unha barra de navegación
A lista que aparece ó principio da páxina HTML será máis adiante un menú de navegación. Algúns sitios Web teñen un menú ó principio ou nun lado da páxina, e este debería telo tamén. Poñeremos un á esquerda, xa que é máis interesante poñelo aí que arriba…
O menú xa está na páxina HTML, é a lista
- que se atopa ó principio. Os enlaces que teñen non funcionan xa que o noso "sitio Web", ata o momento, só ten unha páxina, pero iso non é importante agora. Por suposto, nun sitio Web real non debería haber ningún enlace roto.
Temos que mover a lista á esquerda e colocar o resto do texto un pouco máis cara a dereita, para deixar espazo para o menú. As propiedades de CSS que imos empregar son padding-left (para mover o texto do elemento body) e position (para mover o menú).
Hai outras formas de facelo. Se buscas column e layout na páxina Aprender CSS atoparás algunhas plantillas listas para seren empregadas. Pero, polo momento, esta está ben.
Na fiestra do editor, engade as seguintes liñas ó arquivo XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman", Times, serif;
color: purple; background-color: #d8da3d }
ul.navbar {position: absolute; top: 2em; left: 1em; width: 9em }
h1 {font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif }
</style>
</head>
<body> [etc.]
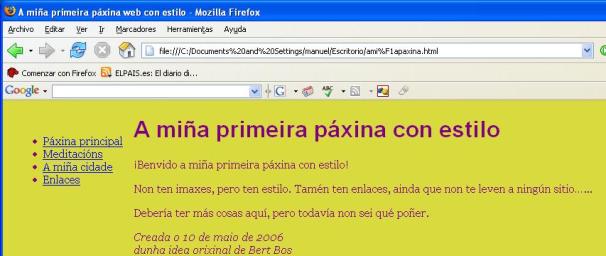
Se gardas outra vez o arquivo e o actualizas no navegador, deberías ter a lista de enlaces á esquerda do texto principal. Agora o resultado parece moito máis interesante ¿verdade?

5.- Dar estilo ós enlaces
O menú de navegación aínda parece unha lista en lugar dun menú. Vamos a cambiar o seu aspecto. Quitaremos os puntos que indican os diferentes elementos da lista e moveremos os elementos á esquerda, onde estaban antes os puntos. Tamén lle daremos a cada elemento un fondo branco e un cadrado negro. (¿Por que? Por nada en particular, só porque podemos facelo).
Non especificamos a cor dos enlaces, imos a engadilo tamén: empregaremos o azul para aqueles enlaces que o usuario non visitou aínda, e morado para os enlaces que xa visitou:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
<style type="text/css">
body {padding-left: 11em; font-family: Georgia, "Times New Roman", Times, serif;
color: purple; background-color: #d8da3d }
ul.navbar { list-style-type: none;
padding: 0;
margin: 0;
position: absolute; top: 2em; left: 1em; width: 9em }
h1 {font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif }
ul.navbar li { background: white;
margin: 0.5em 0; padding: 0.3em; border-right: 1em solid black }
ul.navbar a {text-decoration: none }
a:link {color: blue }
a:visited {color: purple }
</style>
</head>
<body> [etc.]
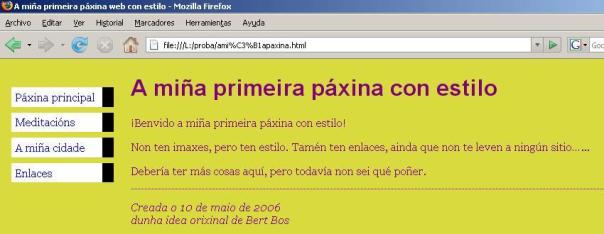
Se gardas outra vez o arquivo e o actualizas no navegador, deberías ter a lista de enlaces ben decorada. Agora o resultado é moito mais vistoso.

6.- Engadir unha liña horizontal
O último elemento a engadir na folla de estilo é unha regra horizontal para separar o texto da firma que se atopa ó final. Empregaremos border-top para engadir unha liña punteada enriba do elemento <address>:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
<style type="text/css">
body { padding-left: 11em;
font-family: Georgia, "Times New Roman", Times, serif;
color: purple; background-color: #d8da3d }
ul.navbar {list-style-type: none; padding: 0; margin: 0;
position: absolute; top: 2em; left: 1em; width: 9em }
h1 { font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif }
ul.navbar li {background: white; margin: 0.5em 0; padding: 0.3em;
border-right: 1em solid black }
ul.navbar a { text-decoration: none }
a:link { color: blue }
a:visited { color: purple }
address {margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body> [etc.]
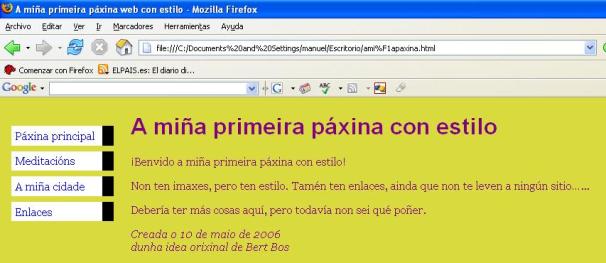
Agora, xa terminamos de darlle estilo á páxina. Quedaría así:

O seguinte é ver como se pode poñer a folla de estilo nun arquivo diferente para que desta forma outras páxinas poidan empregar ese mesmo estilo.
7.- Poñer a folla de estilo nun arquivo separado
Agora temos un arquivo XHTML cunha folla de estilo no seu interior. Pero se o noso sitio crece desexaremos engadir mais páxinas que compartan o mesmo estilo. Hai un método máis axeitado que copiar a folla de estilo dentro de cada páxina e que é: colocar a folla de estilo nun arquivo separado, facendo que todas as páxinas estean enlazadas a esa folla.
Para separar a folla de estilo do arquivo XHTML, necesitamos crear outro arquivo de texto, que estea valeiro. Despois hai que cortar e pegar no novo arquivo o que hai dentro do elemento <style> do arquivo HTML. Ollo non hai que copiar as etiquetas <style> nen </style>. Na nova fiestra do editor, deberías ter a folla de estilo completa.
body {padding-left: 11em; font-family: Georgia, "Times New Roman", Times, serif;
color: purple; background-color: #d8da3d }
ul.navbar {list-style-type: none; padding: 0; margin: 0;
position: absolute; top: 2em; left: 1em; width: 9em }
h1 {font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif}
ul.navbar li {background: white; margin: 0.5em 0;
padding: 0.3em; border-right: 1em solid black }
ul.navbar a {text-decoration: none }
a:link {color: blue }
a:visited {color: purple }
address {margin-top: 1em; padding-top: 1em; border-top: thin dotted}
Elixe "Gardar como..." do menú Arquivo, comproba que está no mesmo directorio que o arquivo "amiñapaxina.html", e garda a folla de estilo como "meuestilo.css".
Volve á fiestra que mostra o código HTML. Borra todo o que hai dende a etiqueta <style> ata </style>, ambas inclusive, e reemplázao por un elemento <link> da seguinte forma:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>A miña primeira páxina web con estilo</title>
<link rel="stylesheet" href="meuestilo.css">
</head>
<body> [etc.]
Deste xeito, indicaráselle ó navegador que a folla de estilo atópase no arquivo chamado "meuestilo.css". Ó non especificar ningún directorio, o navegador mirará no mesmo directorio no que está gardado o arquivo HTML. Se gardaches o fixeches todo ben non deberías apreciar ningún cambio no aspecto da páxina. Esta segue gardando o mesmo estilo, pero agora ven establecido polo arquivo externo "meuestilo.css".