Diferencia entre revisiones de «Estrutura dun documento HTML/XHTML»
Ir a la navegación
Ir a la búsqueda
(Sin diferencias)
|
Revisión actual del 08:53 8 oct 2014
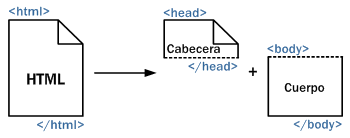
Un documento (X)HTML componse de tres partes: unha declaración da versión HTML ou XHTML empregada, unha cabeceira con información sobre o documento e un corpo có contido do documento.
Introdución
Os elementos que establecen a estrutura dun documento (X)HTML son os seguintes:
- html: Elemento raíz dun documento (X)HTML.
- head: Cabeceira. Contén outras etiquetas como:
- title: Título do documento.
- meta: Metadatos (información sobre o documento).
- body: Corpo do documento.
O seguinte exemplo mostra a estrutura dun documento XHTML mínimo segundo a especificación da recomendación XHTML 1.0.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="gl" lang="gl">
<head>
<title>Título do documento</title>
</head>
<body>
Contido do documento...
</body>
</html>
Declaración XML
<?xml version="1.0" encoding="UTF-8"?>
- Identifica a versión de XML. Esta declaración non é necesaria se a codificación é UTF-8 e, incluso, ás veces crea algún que outro problema, polo que normalmente se omiten.
Declaración do tipo de documento
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- A declaración do tipo de documento (DOCTYPE) indica ao navegador que DTD empregar para analizar sintacticamente o documento. Un DTD é un documento de texto que lista todos os elementos, atributos e regras de uso do (X)HTML.
- Para o estándar que imos ver, XHTML 1.0, esta declaración é a mais axeitada.
- A declaración do tipo de documento (DOCTYPE) en html5 é moito máis simple.
<!DOCTYPE html>
O elemento raíz
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="gl" lang="gl"> ... </html>
- O elemento html é o elemento raíz de todos os documentos HTML e XHTML. Todos os elementos do documento están contidos no elemento raíz.
- Atributos de <html>:
- Espazo de nomes: Un espazo de nomes é unha colección de nomes de elementos e atributos segundo a especificación da DTD dunha determinada linguaxe. En XHTML 1.0 e 1.1 o identificador do espazo de nomes é: xmlns="http://www.w3.org/1999/xhtml".
- É obrigatorio poñer este atributo de html nos documentos XHTML.
- Idioma: Identifica o idioma no que está escrito o noso documento.
- No caso do galego: xml:lang="gl" lang="gl"
- En html5, simplifícase todo e so teríamos que introducir o elemento raíz
<html> ... </html>
A cabeceira do documento
Defínese mediante a seguinte etiqueta:
<head> ... </head>
- O elemento <head>, ou cabeceira, é a parte do documento onde se inclúe información importante sobre o propio documento para os usuarios, os navegadores e os buscadores. Tamén é o lugar onde se gardan scripts e follas de estilo incrustadas.
- Elementos de <head>:
- Elemento <title>: Todo elemento <head> debe incluír no seu interior un elemento <title>, que proporcione unha descrición dos contidos da páxina que estamos a crear.
<title> ... </title>
- Hai que poñerlle ás páxinas títulos descritivos e evitar que sexan xenéricos (como "Benvidos" ou "A miña páxina"). Isto é porque o título é o que aparece nos marcadores, na lista de favoritos, na barra superior do navegador e, ademais, é o primeiro que os buscadores len da páxina para indexala.
- Un exemplo de título:
<title>Web do IES San Clemente</title>
- Elemento <meta>: Este elemento ten moitas aplicacións distintas. Utilízase moito para incluír información sobre un documento, como a codificación de caracteres, a data de creación, a descrición, etc.
- Un documento pode ter o número que se queira de elementos <meta>.
- Hai dous tipos de elementos <meta> segundo se utilicen os atributos name ou http-equiv. A sintaxe dos dous tipos <meta> é a seguinte:
<meta http-equiv="nome" content="contido" />
<meta name="nome" content="contido" />
- Atributos do elemento <meta>:
- http-equiv: Dá información ó navegador para que trate dun xeito en particular o documento. Por exemplo:
- Atributos do elemento <meta>:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
- - text/html: Indica que o documento sexa analizado como html pois moitos navegadores non están preparados para analizalos como documentos XML.
- - charset=iso-8859-1: Estase especificando a codificación dos caracteres. Neste caso indícase a ISO-8859-1 que consiste en todos os caracteres dos idiomas de Europa Occidental.
- name: Este atributo emprégase para introducir información oculta sobre o documento. Por exemplo:
<meta name="author" content="Xosé Toxo Moreno" />
<meta name="copyright" content="2007, IES San Clemente" />
- Nomes meta para motores de busca: A maioría dos motores de busca atenden ós elementos meta das páxinas para buscalas e engadilas ás súas bases de datos. Os máis empregados son:
- - description: Descrición breve dos contidos da páxina web. Moi útil se esta contén pouco texto.
<meta name="description" content="Características dos microprocesadores" />
- - keywords: Complementa o título e a descrición do documento. Trtábasese dunha lista de palabras clave útiles para indexar o documento. Actualmente desaconsellase o uso deste atributo xa que os buscadores non o usan, e máis o seu uso está penalizado.
<meta name="keywords" content="hardware, ordenador, microprocesador, overclocking" />
- - author: Identifica o autor da páxina web.
<meta name="author" content="Oliver Troncoso" />
O corpo do documento
<body> ... </body>
- No elemento body vai todo o contido do documento (a parte que aparece no navegador). O corpo dun documento (X)HTML podería consistir en parágrafos de texto, nun conxunto de imaxes, táboas, obxectos multimedia.
- Neste elemento, coa chegada das follas de estilo, existen moitos elementos obsoletos:
| Atributo body | Descrición | Estilo equivalente CSS |
|---|---|---|
| text="#rrggbb | Axusta a cor para todo o texto do documento. | body {color: color} |
| link="#rrggbb" | Axusta a cor para os hipervínculos. | a:link {color: color} |
| vlink="#rrggbb" | Axusta a cor para os hipervínculos xa visitados. | a:visited {color: color} |
| alink="#rrggbb" | Axusta a cor para un hipervínculo cando vai ser usado. | a:active {color: color} |
| bgcolor="#rrggbb" | Axusta a cor de fondo para toda a páxina. | body {background-color: color} |
| background="URL" | Especifica unha imaxe de fondo da páxina. | body {background-image: url (nomearquivo.gif)} |
--Vieites
--Arribi 12:10 21 oct 2010 (BST)