Diferencia entre revisiones de «CSS para táboas»
(Sin diferencias)
|
Revisión actual del 17:16 26 nov 2010
Para controlar a presentación das táboas temos as seguintes propiedades: caption-side, table-layout, border-collapse, border-spacing, empty-cells e display.
Caption con CSS
Para indicar onde se pon o título da táboa empregamos a propiedade caption-side.
table caption {caption-side: bottom; }
- Pode ter os valores: top, bottom, left e right.
- A recomendación CSS2.1 recolle a posibilidade de desprazar o contido da etiqueta caption á esquerda ou dereita con text-align, pero sempre manténdose encima ou debaixo da táboa.
Celas baleiras
- Por defecto unha táboa HTML non debuxa as celas que están baleiras.
- Isto soluciónase poñendo no seu interior .
- Con CSS pódese solucionar:
table {empty-cells: show; >
- Os valores que admite son show, e así debuxaranse os bordes e fondos como nas celas normais; hide e así os bordes ou fondos non se debuxarán ao redor/detrás das celas baleiras; ou inherit.
Bordes separados ou unidos: border-collapse
En CSS hai dous modos de traballar cós bordes das táboas: separados e xuntos. No modelo "separado", os bordes sitúanse ao redor de celas individuais, mentres que no modelo "xunto" as celas comparten bordes.
Coa propiedade border-collapse elixiremos un dos dous:
- Os bordes que rodean as celas están separados entre si:
table {
/* Para que os bordes aparezan */
border:#000 solid thin;
/* Bordes separados */
border-collapse: separate;
}
- Os bordes "colapsan" e se fan un:
table {
/* Para que os bordes aparezan */
border:#000 solid thin;
/* Bordes xuntos */
border-collapse: collapse;
}
Separación de celas contiguas con border-spacing
Os valores para border-spacing son dúas medidas de lonxitude. O valor de espaciado horizontal vai en primeiro lugar e o valor vertical vai en segundo lugar. Cun valor só, configúrase o mesmo para horizontal e para vertical.
table{
/* Para que os bordes aparezan */
border:#000 solid thin;
/* Bordes separados */
border-collapse: separate;
/* Configuración da separación dos bordes */
border-spacing: 0.5em 1em;
}
- Como esta propiedade non ten bo soporte para o IE6, normalmente séguese a empregar a propiedade (X)HTML cellspacing.
O navegador pode "debuxar" unha táboa con un dos dous sistemas posibles:
- Pode fiarse das medidas indicadas no código fonte e debuxala en consecuencia: table-layout:fixed.
- Ou ben pode ler o contido da táboa e calcular o deseño en base a este contido: table-layout:auto.
Se non se especifica o valor desta propiedade, o sistema por defecto é auto, aínda que fixed é mais rápido.
Exemplo de configuración completa dos estilos dunha táboa
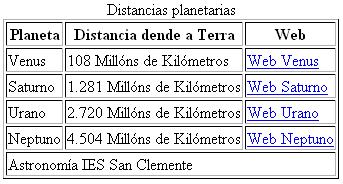
O primeiro é comezar creando unha táboa axeitada en (X)HTML.
Tendo en conta a aparencia da táboa inicialmente (¡¡Ollo!!: A táboa inicial ten a propiedade border="1" para que se vexa a súa estrutura) e a aparencia ao final, vemos que precisamos, ademais de crear a táboa "básica", debemos introducir as etiquetas caption, thead, tfoot, tbody e, ademais, introducir unha clase que me diferencie as filas impares que chamaremos, por exemplo, fimpar. O resultado do código html que precisamos será algo así:
<table>
<caption>Distancias planetarias</caption>
<thead>
<tr>
<th>Planeta</th>
<th>Distancia dende a Terra</th>
<th>Web</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">Astronomía IES San Clemente</td>
</tr>
</tfoot>
<tbody>
<tr class="fimpar">
<td>Venus</td>
<td>108 Millóns de Kilómetros</td>
<td>
<a href="http://es.wikipedia.org/wiki/Venus_(planeta)">Web Venus</a>
</td>
</tr>
<tr>
<td>Saturno</td>
<td>1.281 Millóns de Kilómetros</td>
<td>
<a href="http://es.wikipedia.org/wiki/Saturno_(planeta)">Web Saturno</a>
</td>
</tr>
<tr class="fimpar">
<td>Urano</td>
<td>2.720 Millóns de Kilómetros</td>
<td>
<a href="http://es.wikipedia.org/wiki/Urano_(planeta)">Web Urano</a>
</td>
</tr>
<tr>
<td>Neptuno</td>
<td>4.504 Millóns de Kilómetros</td>
<td>
<a href="http://es.wikipedia.org/wiki/Neptuno_(planeta)">Web Neptuno</a>
</td>
</tr>
</tbody>
</table>
- Primeiramente configuramos o estilo e a cor do borde da táboa en si, facemos que os bordes de todas as celas colapsen, configúrase o tipo de letra de toda a táboa en xeral e a cor do fondo.
table {
border-collapse: collapse;
border: 1px solid #03476F;
font: normal 11px verdana, arial, helvetica, sans-serif;
color: #363636;
background: #92C428;
}
- O seguinte é configurar o "caption" da táboa:
caption {
text-align: center;
font: bold 14px arial, helvetica, sans-serif;
background: transparent;
padding:6px 4px 8px 0px;
color: #03476F;
text-transform: uppercase;
}
- Facemos unha configuración xeral de todas as celas, tanto as nomeadas como td como th:
td, th {
border: 1px dotted #03476F;
padding: .4em;
color: #363636;
}
- Agora configuramos todo o relacionado coas celas pertencentes ao encabezamento (thead th) e coas celas pertencentes ao pé (tfoot td):
thead th {
font: bold 11px verdana, arial, helvetica, sans-serif;
border: 1px solid #03476F;
text-align: left;
background: #4591AD;
color: #FFFFFF;
padding-top:3px;
}
tfoot td {
border: 1px solid #03476F;
text-align:center;
background: #4591AD;
padding-top:3px;
color: #FFFFFF;
}
- Aliñamos vertical e horizontalmente o texto das celas td pertencentes a tbody:
tbody td {
vertical-align: top;
text-align: left;
}
- Facemos que as filas de clase fimpar teñan unha cor de fondo distinta:
tr.fimpar {
background: #AEE239;
}
- Facemos que, cando se pase o rato por riba das celas pertencentes a tbody estas cambien de aparencia:
tbody tr:hover {
background: #FFD800;
border: 1px solid #03476F;
color: #FFF;
}
- Por último, cambiamos como mostra os enlaces o navegador:
tbody td a:link, tbody td a:visited {
background: transparent;
text-decoration: none;
color: #363636;
}
tbody td a:hover, tbody td a:active {
background: #C2F64D;
color: #363636;
}
- Xa estaría rematada a configuración do estilo desta táboa, quedando así o estilo completo do seguinte xeito:
table {
border-collapse: collapse;
border: 1px solid #03476F;
font: normal 11px verdana, arial, helvetica, sans-serif;
color: #363636;
background: #92C428;
}
caption {
text-align: center;
font: bold 14px arial, helvetica, sans-serif;
background: transparent;
padding:6px 4px 8px 0px;
color: #03476F;
text-transform: uppercase;
}
td, th {
border: 1px dotted #03476F;
padding: .4em;
color: #363636;
}
thead th {
font: bold 11px verdana, arial, helvetica, sans-serif;
border: 1px solid #03476F;;
text-align: left;
background: #4591AD;
color: #FFFFFF;
padding-top:3px;
}
tfoot td {
border: 1px solid #03476F;
text-align:center;
background: #4591AD;
padding-top:3px;
color: #FFFFFF;
}
tbody td {
vertical-align: top;
text-align: left;
}
tr.fimpar {
background: #AEE239;
}
tbody tr:hover {
background: #FFD800;
border: 1px solid #03476F;
color: #FFFFFF;
}
tbody td a:link, tbody td a:visited {
background: transparent;
text-decoration: none;
color: #363636;
}
tbody td a:hover, tbody td a:active {
background: #C2F64D;
color: #363636;
}
Enlaces interesantes
--Manuel Vieites e -- Rafael Veiga feb 2008