Diferencia entre revisiones de «Introdución a CSS»
(Sin diferencias)
|
Revisión actual del 01:19 10 nov 2010
As follas de estilo en cadoiro (CSS - Cascading Style Sheets) son un estándar W3C para definir a presentación dos documentos Web. A presentación é o modo no que un documento se mostra en pantalla ou se subministra ao usuario, xa sexa polo monitor, na pantalla do teléfono móbil ou lido por un lector de pantalla. O máis importante é darse de conta que CSS mantén as instrucións de presentación separadas do contido do documento XHTML.
Vantaxes de CSS
As vantaxes de empregar CSS son:
- Maior control no deseño das páxinas: Pódese chegar a deseños fóra do alcance de HTML.
- Menos traballo: Pódese cambiar o estilo de todo un sitio coa modificación dun único arquivo.
- Documentos máis pequenos: As etiquetas <font> e a gran cantidade de táboas empregadas para dar unha boa aparencia aos sitios web desaparecen agora, polo que se aforra código na configuración da presentación do sitio.
- Documentos moito máis accesibles: Os documentos ben estruturados son accesibles a máis dispositivos e usuarios.
- HTML de presentación está en vías de desaparecer: Todos os elementos e atributos de presentación das especificacións HTML e XHTML foron declarados obsoletos polo W3C.
- Ten bo soporte: Neste intre, case todos os navegadores soportan case toda a especificación CSS1 e a maioría tamén as recomendacións de nivel 2 e 2.1.
Desvantaxes de CSS
Realmente non existe ningunha desvantaxe de utilizar CSS.
Aínda que, se hai que indicar algo negativo, sería que non todos os navegadores teñen soporte completo ás súas características.
¿Como funciona CSS?
O proceso de funcionamento das follas de estilo en cadoiro é realmente sinxelo:
- 1º. Hai que comezar cun documento XHTML (ou HTML). En teoría o documento terá unha estrutura lóxica e un significado semántico a través dos elementos XHTML axeitados. Con XHTML créase a estrutura da páxina Web.
- 2º. Logo hai que escribir regras de estilo para definir o aspecto ideal de todos os elementos. As regras seleccionan o elemento en cuestión polo seu nome e, a continuación, listan as propiedades (fonte, color, etc.) que se lle van aplicar.
- 3º. Por último hai que vincular os estilos ao documento. As regras de estilo poden reunirse nun documento independente e aplicarse a todo o sitio, ou poden aparecer na cabeceira e aplicarse só a ese documento.
Sintaxe das regras en CSS
As follas de estilo consisten nunha ou máis regras que describen como debería mostrarse en pantalla un elemento. O seguinte exemplo contén dúas regras. A primeira regra pon os h1 en gris; a segunda especifica que os parágrafos deberían ir en Verdana 12 píxeles de altura ou sans-serif:
h1 {color: #EEEEEE;}
p {font-size: 12px;
font-family: Verdana, sans-serif; }
Con estes exemplos vemos que os compoñentes dunha regra de folla de estilo son:
selector {propiedade : valor; }
As dúas seccións principais dunha regra de folla de estilo son o selector (que identifica o elemento ao que se lle vai aplicar o estilo) e a declaración (que é o conxunto propiedade : valor). A declaración componse dunha propiedade e do seu valor correspondente. As chaves permiten definir declaracións múltiples, separadas por ";", que compoñen un bloque de declaración. Un exemplo de bloque de declaración será o seguinte:
p {font-size: 11px; font-weight: bold; color: #CC0066; }
Se temos en conta que CSS ignora os espazos en branco e os saltos de liña, a mesma regra podería escribirse así:
p {
font-size: 11px;
font-weight: bold;
color: #CC0066;
}
Engadir estilos a un documento con CSS
Pódense aplicar regras de estilo a un documento de tres xeitos distintos: Incluír estilos en liña, como elementos de estilo incrustados na parte superior do documento e como arquivos externos que poden vincularse ou importarse ao documento.
- Estilos en liña.
- Pódese engadir información de estilo a un elemento concreto empregando o atributo style na etiqueta HTML dese elemento. Vexamos un par de exemplos:
<h1 style="color: red">Esta cabeceira é de cor vermella</h1>
<p style="font-size: 12px; font-family: 'Trebuchet MS', sans-serif">
Este texto ten un tamaño de 12px e de tipo de letra Trebuchet MS
</p>
- Aínda que este é un uso perfectamente válido da información de estilo, os estilos en liña equivalen á extensión font de HTML pois, como estes, tamén contaminan o documento con información de presentación. O mellor é empregar os estilos en liña moi ocasionalmente para ignorar regras de nivel mais alto. De feito, o atributo style foi depreciado en XHTML 1.1 e non aparece en outras linguaxes XML.
- Follas de estilo incrustadas.
- Un método mais compacto para engadir follas de estilo é incrustar un bloque de estilo na parte superior do documento HTML empregando o elemento style.
- O seguinte exemplo mostra unhas regras incrustadas nun documento XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<style type="text/css">
h1 {color: #666666; }
p {font-size: 90%; font-family: Verdana, sans-serif; }
</style>
<title>A miña primeira páxina web con estilo</title>
</head>
...
</html>
- O elemento style debe colocarse na cabeceira do documento. É obrigatorio empregar o atributo type nos documentos HTML e XHTML, ademais, de momento, o único estilo viable é text/css. Tamén existe outro atributo, media, que permite seleccionar o medio (pantalla, impresión, dispositivo móbil, etc.) ao que se lle debería aplicar a folla de estilo. Este atributo verémolo mais adiante.
- Follas de estilo externas.
- O modo mais potente de utilizar CSS é reunir todas as regras de estilo nun documento de texto independente e crear vínculos a ese documento dende todas as páxinas dun sitio. Deste modo pódense facer cambios no estilo dun xeito homoxéneo en todo o sitio editando a información de estilo dun único documento.
Contido das follas de estilos CSS
As follas de estilo son documentos de texto con, polo menos, unha regra de folla de estilo. Non conteñen etiquetas HTML, ¿para que?. Poden incluírse comentarios, pero o xeito de incluílos é distinto que nos documentos HTML, o modo de incluír comentarios sería o seguinte:
/* Este é un comentario */
¿Como facer referencia a unha folla de estilos dende un documento (X)HTML?
Hai dous modos de facer referencia ás follas de estilo externas dende un documento: có elemento link e coa directiva @import.
Utilizar link
O método con mellor soporte para facer referencia a follas de estilo externas é crear un vínculo ao documento CSS empregando o elemento link na cabeceira (head) do documento, tal e como se ve no seguinte exemplo:
<head>
<link rel="stylesheet" href="/estilos/meuestilo.css" type="text/css" media="screen"/>
</head>
O atributo rel define a relación do documento vinculado có documento actual.
O atributo href indica a URL do documento de folla de estilo. Poderanse vincular mais dunha folla de estilo nun documento, e é moi importante na orden na que están engadidas pois aplícanse de arriba cara abaixo, así que, a última folla de estilos aplicada modificaría os estilos que coincidan coas anteriores.
CSS2 introduce a posibilidade de orientar follas de estilo a medios de presentación específicos. Faise empregando o atributo media no elemento link ou nas regras @media ou @import que logo se ven. Actualmente só teñen bo soporte screen, print e all. O atributo media pode tomar os seguintes valores:
- all : Todos os medios definidos.
- braille : Dispositivos táctiles que empregan o sistema Braille
- embosed : Impresoras braille
- handheld : Dispositivos de man: móbiles, PDA, etc.
- print : Impresoras e navegadores no modo "Vista Previa para Imprimir"
- projection : Proxectores e dispositivos para presentacións
- screen : Pantallas de ordenador
- speech : Sintetizadores para navegadores de voz empregados por persoas discapacitadas
- tty : Dispositivos textuais limitados como teletipos e terminais de texto
- tv : Televisores e dispositivos con resolución baixa.
Importar o documento de estilos
Unha alternativa ós vínculos é importar unha folla de estilo externa a un documento empregando a función @import no elemento style:
<style type="text/css">
<!--
@import url(http://estilos/meuestilo.css);
@media print {
body { font-size: 10pt; }
}
@media screen {
body { font-size: 13px }
}
p {font-face: Verdana;}
-->
</style>
Cando se engaden funcións @import adicionais co elemento style, a información de estilos do último ficheiro lido (o que está ao final da lista) ten preferencia sobre os anteriores. Tamén se poden "importar" follas de estilo dende outros ficheiros .css.
Conceptos clave de CSS
Para familiarizarse có comportamento de CSS é importante comprender os seus conceptos clave. Unhas ideas fundamentais serían as seguintes:
- Estrutura e herdanza documentais.
- Un documento XHTML ten unha estrutura determinada, esta estrutura convértese nunha árbore xenealóxica cando se fai referencia á relación entre elementos. Así un elemento que está contido directamente noutro dise que é o "fillo" dese.
- Por exemplo: p é fillo de body e body é pai de p. Os elementos que teñen o mesmo pai son "irmáns". A relación pai-fillo é fundamental para o funcionamento de CSS.
- Un fillo pode "herdar" valores de propiedade do seu pai. Cunha boa planificación, a herdanza pode empregarse para facer mais eficaz a especificación de estilos. Este principio polo que algunhas regras ignoran outras achéganos un concepto moi importante: o cadoiro.
- Regras de estilo en conflito: o "cadoiro".
- O "cadoiro" das follas de estilo en cadoiro refírese ao que ocorre se varias fontes de información de estilo coinciden polo control dos elementos dunha páxina. Cando un navegador atopa un elemento mira todas as declaracións de estilo que pode ter aplicadas e as ordena de acordo á orixe da folla de estilo, á especificidade dos selectores e á orde da regra para determinar cal aplicar.
- Orixe da folla de estilo.
- Os navegadores dan distinto peso ás follas de estilo que listadas de menor a maior peso son:
- Follas de estilo do navegador.
- Follas de estilo do lector.
- Follas de estilo do autor da páxina web.
- Declaracións de estilo !important do lector.
- Tras considerar a fonte da folla de estilo existe outra xerarquía de pesos que se aplica ás follas de estilo creadas polo autor da páxina web. A seguinte lista é importante e hai que ter en conta que as regras de estilo que están ao final da lista ignoran ás primeiras:
- Follas de estilo externas vinculadas (empregando o elemento link).
- Follas de estilo externas importadas (empregando o elemento @import).
- Follas de estilo incrustadas (có elemento style).
- Estilos en liña (empregando o atributo style nunha etiqueta de elemento).
- Declaracións de estilo marcadas como !important.
- Tras considerar a fonte da folla de estilo existe outra xerarquía de pesos que se aplica ás follas de estilo creadas polo autor da páxina web. A seguinte lista é importante e hai que ter en conta que as regras de estilo que están ao final da lista ignoran ás primeiras:
- Especificidade do selector.
- Ata agora tivéronse en conta as distintas fontes da información do estilo. Cando se elixiu esa parte pode seguir existindo conflitos, por esa razón o "cadoiro" continúa a nivel de regras.
- No seguinte código de exemplo hai dúas regras que fan referencia ao elemento strong.
strong {color: red;}
h1 strong {color: blue;}
- Canto máis específico sexa o selector máis peso se lle dará para ignorar as declaracións en conflito. No exemplo anterior, todo o texto strong porase en cor vermello. Sen embargo, se o texto strong aparece nunha cabeceira de primeiro nivel (h1), será azul porque un elemento dun contexto determinado é máis específico e ten máis peso.
- Orden das regras.
- Por último, cando unha folla de estilo contén varias regras en conflito de igual peso, a que estea en último lugar ten máis peso e ignora ao resto. Por exemplo, no seguinte exemplo, todas as cabeceiras de primeiro nivel do documento serían vermellas porque se impón sempre a última regra:
h1 {color: green;}
h1 {color: blue;}
h1 {color: red;}
Tipos de elementos CSS. Elementos de bloque e en liña
En xeral, pódese dicir que os elementos de bloque poden conter elementos en liña e en bloque, mentres que os elementos en liña só poden conter datos e outros elementos en liña.
Para XHTML os parágrafos (p), cabeceiras (como h1), listas (ol, ul, dl) e divs son os elementos de bloque máis comúns. O texto enfatizado (em) e as áncoras (a) son exemplos de elementos en liña comúns.
Sen embargo, en CSS a noción de "elemento de bloque" e "en liña" é puramente de presentación. Así poderemos indicarlle ao navegador como presentar o deseño do documento empregando os atributos block e inline. Estes atributos asígnanse empregando a propiedade display. As seguintes descricións resumen as diferencias de presentación entre elementos de bloque e en liña de CSS.
Un elemento de bloque de CSS (display: block) sempre xera saltos antes e despois del. Enche o largo dispoñible do elemento pai que o contén sexa o largo do corpo do documento ou un espazo menor definido, como un div.
Os elementos en liña CSS (display: inline) non xeran saltos de liña. Aparecen no fluxo de liña e só pasarán a outra liña se non teñen espazo.
A diferenza das características XHTML de bloque e en liña, un elemento de bloque CSS pode estar aniñado nun elemento en liña e viceversa. Ao empregar CSS calquera elemento (X)HTML pode converterse en elemento de bloque ou en liña.
Introdución ao modelo de caixas de CSS
O modelo de caixas é a pedra angular do sistema de formatado visual de CSS. É un concepto fundamental para comprender o funcionamento das follas de estilo. Aquí veremos unha introdución básica a este modelo.
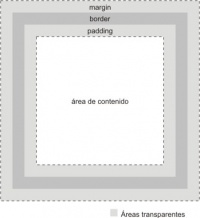
De acordo ao modelo de caixas todos os elementos dunha páxina web xeran unha caixa rectangular ao redor chamada "caixa do elemento" (as caixas de bloque e en liña trátanse de xeito lixeiramente distinto). Poden aplicarse propiedades como bordos, marxes e fondos (entre outras) á caixa dun elemento. As caixas tamén poden empregarse para posicionar elementos e deseñar a páxina.
As caixas de elementos están feitas de catro compoñentes principais. No núcleo da caixa está o contido do elemento. O contido está rodeado por certa cantidade de recheo e logo segue o bordo rodeado pola marxe, tal e como se ve na imaxe.
Hai unhas poucas características fundamentais do modelo de caixas que paga a pena destacar:
- Recheo, bordos e marxes son opcionais. Axustando a cero os seus valores elimínanse da caixa.
- Calquera cor ou imaxe de fondo aplicados ao elemento extenderase por toda a área de recheo.
- Os bordes xéranse con propiedades de estilo que especifican o seu estilo (por exemplo sólido), largo e cor. Cando un bordo ten ocos, a cor ou imaxe de fondo aparece a través deses ocos. É dicir, os fondos esténdense tras o bordo ata o bordo exterior.
- As marxes sempre son transparentes (a cor do elemento pai verase a través delas). O bordo exterior do elemento non é visible, pero é unha cantidade calculada.
- Cando definimos o largo dun elemento estamos definindo o largo da área do contido (os largos do recheo, do bordo e das marxes sumaríanse a esta cantidade).
- Pódese cambiar o estilo dos lados superior, dereito, inferior e esquerdo dunha caixa de elemento por separado.
Estas son só ideas, levarémolas a práctica pouco a pouco.
Especificar valores en CSS
É importante empregar a sintaxe axeitada para especificar os valores cromáticos e de lonxitude nas regras de follas de estilo.
- Unidades de lonxitude:
- CSS permite especificar lonxitudes en moitas unidades. Ao especificar lonxitudes é importante recordar o seguinte:
- Non se debe engadir un espazo entre o número e a abreviatura da unidade: Debe ser 12px e non 12 px.
- O único valor que non precisa abreviatura de unidade é o cero.
- As medidas poden conter fraccións decimais como 14.5cm.
- Algunhas propiedades, como as marxes, aceptan valores negativos: margin: -500px.
A táboa seguinte ofrece un listado das unidades de medida que se poden empregar en CSS:
| Código | Unidade | Descrición |
|---|---|---|
| px | Píxel | As unidades de píxel son relativas á resolución do monitor |
| pt | Punto | Unidade tradicional de medida equivalente a 1/72 polgadas |
| pc | Pica | Unidade tradicional de medida equivalente a 12 puntos (ou 1/6 polgadas) |
| em | Em | Unidade de medida relativa que equivale ao largo da letra "M" maiúscula |
| ex | Ex | Unidade de medida relativa que é a altura da letra minúscula "x" |
| in | Polgadas | Medida métrica |
| mm | Milímetros | Medida métrica |
| cm | Centímetros | Medida métrica |
- Especificar a cor:
- Á hora de especificar a cor non hai diferenzas con respecto a HTML, hai varios xeitos:
- Por nome (h1 { color: olive;}). A especificación CSS 2.1 só acepta 17 nomes de color, estes son: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow.
- Polo valor RGB, que pode especificarse por calquera destes métodos:
{color: #0000FF;}
{color: #00F;}
{color: rgb(0,0,255);}
{color: rgb (0%, 0%, 100%);}
--Manuel Vieites e -- Rafael Veiga nov 2010